Lumia NFT Marketplace Mobile App
BRIEF
As I am currently working in the cryptocurrency industry, topics related to blockchain, cryptocurrencies, and NFTs are part of my daily work. NFT, which stands for non-fungible token, is a unique digital identifier recorded on a blockchain that certifies ownership and authenticity. NFTs cannot be copied, substituted, or subdivided. The ownership of an NFT is recorded on the blockchain and can be transferred by the owner, enabling NFTs to be bought, sold, and traded.
Due to the global growth of the cryptocurrency market, many trading platforms are developing their own NFT platforms to cater to customers' needs for buying, selling, collecting, creating, and trading NFTs. Our company is also in the process of developing its own NFT platform, which is currently web-based but responsive on mobile devices.
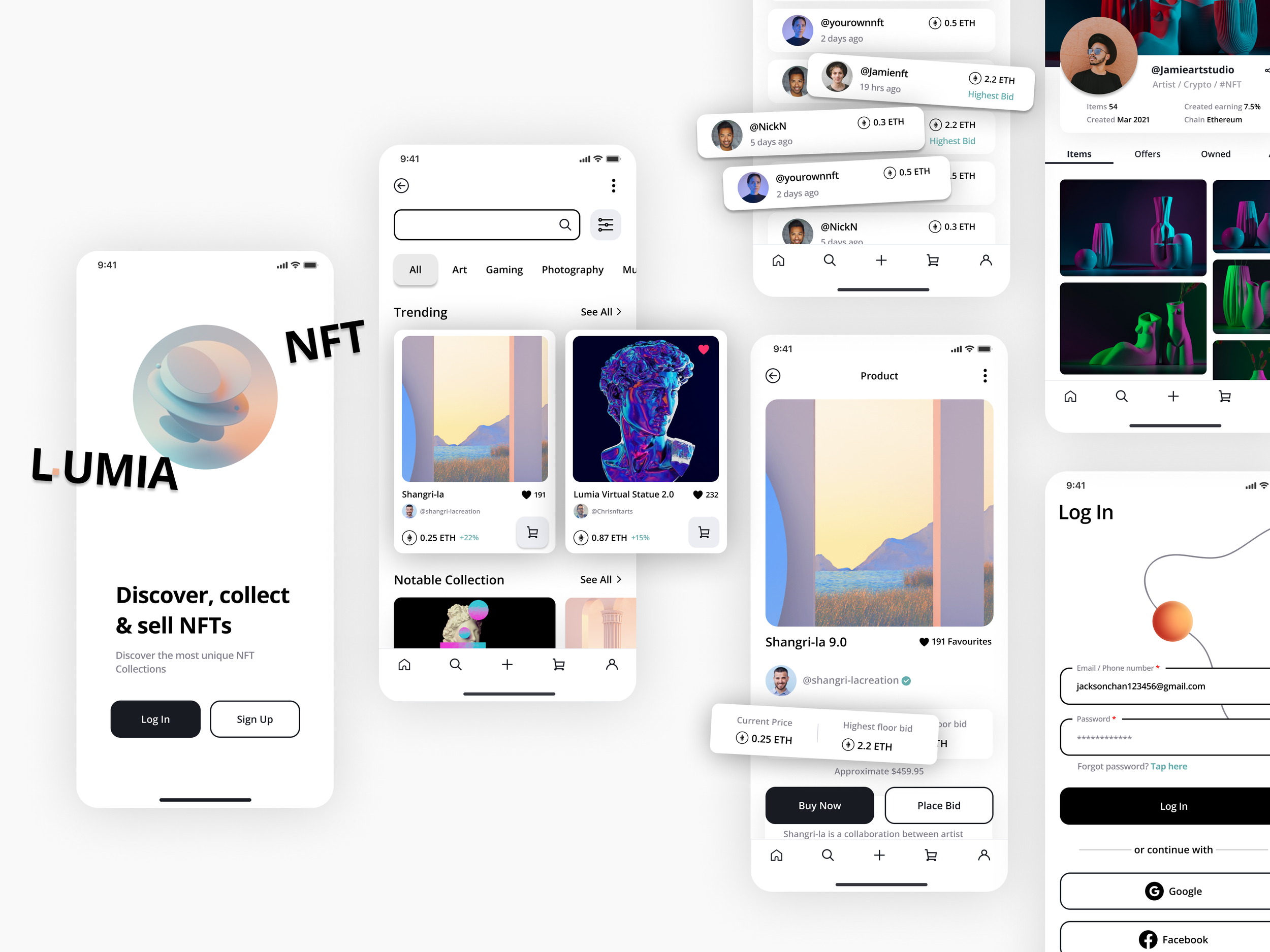
This passion project aims to create a mobile app version of the NFT platform. The main goal of this project is to provide a dedicated marketplace for NFTs and crypto collectibles, allowing users to easily engage in the NFT market and explore a wide range of digital assets.
PROJECT INCLUDED
UX Research | UI Design | Product Design | Visual Communication | Prototyping
UX RESEARCH
To better understand the current app landscape, the project began with comprehensive research. The first step involved studying existing NFT apps and analyzing the competition. This research provided valuable insights into industry trends, customer needs, motivations, and the strengths and weaknesses of competing platforms.
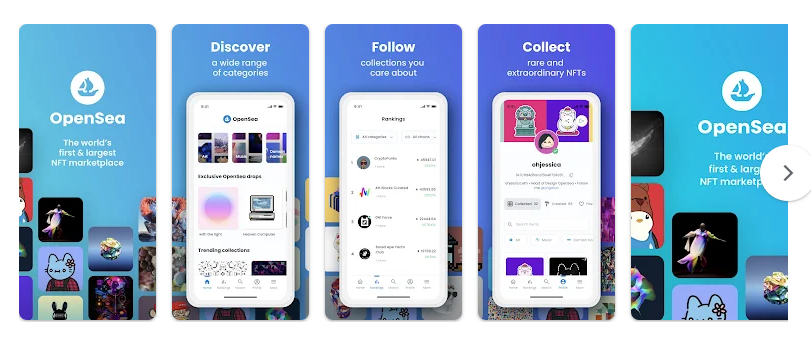
“Competitor Analysis - OpenSea”
It is always beneficial for designers to acquaint themselves with research methods to better inform their design practice. Doing UX competitor analysis is:
To help to solve usability problems
To understand where the product or service stands in the market
To inform the design process
To know the strengths and weaknesses of the competition
To have reliable evidence when making own product
I chose OpenSea as a competitor to continue the research because it is recognized as the world's first and largest digital marketplace for crypto collectibles and NFTs. To gain insights into their user experience, I thoroughly explored their website and downloaded their app. During this process, I did several usability tasks, such as attempting to complete an NFT purchase, searching for specific NFT pieces, and finding information about sellers. However, I found that due to the vast number of digital assets on OpenSea, the purchase process felt somewhat unsmooth and involved additional steps. Therefore, the primary goal of creating an NFT app is to simplify the process of purchasing NFTs, providing users with a user-friendly experience.
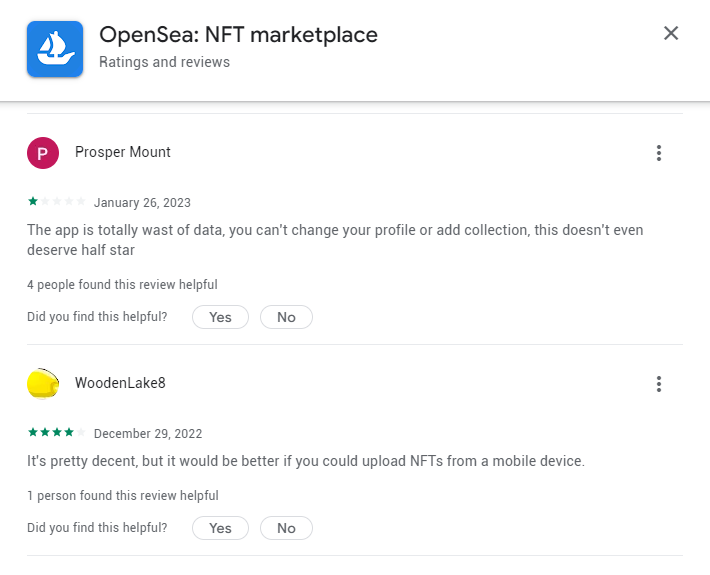
Here are a few examples of customer reviews about OpenSea:
Assessing customer reviews of OpenSea can provide valuable insights into what users appreciate and which areas need improvement. By considering the pros and cons mentioned in the reviews, I can identify areas to focus on and make informed design decisions for my own NFT marketplace app. Incorporating customer feedback into my design process can help create a user-centric app that addresses the needs and preferences of the target audience.
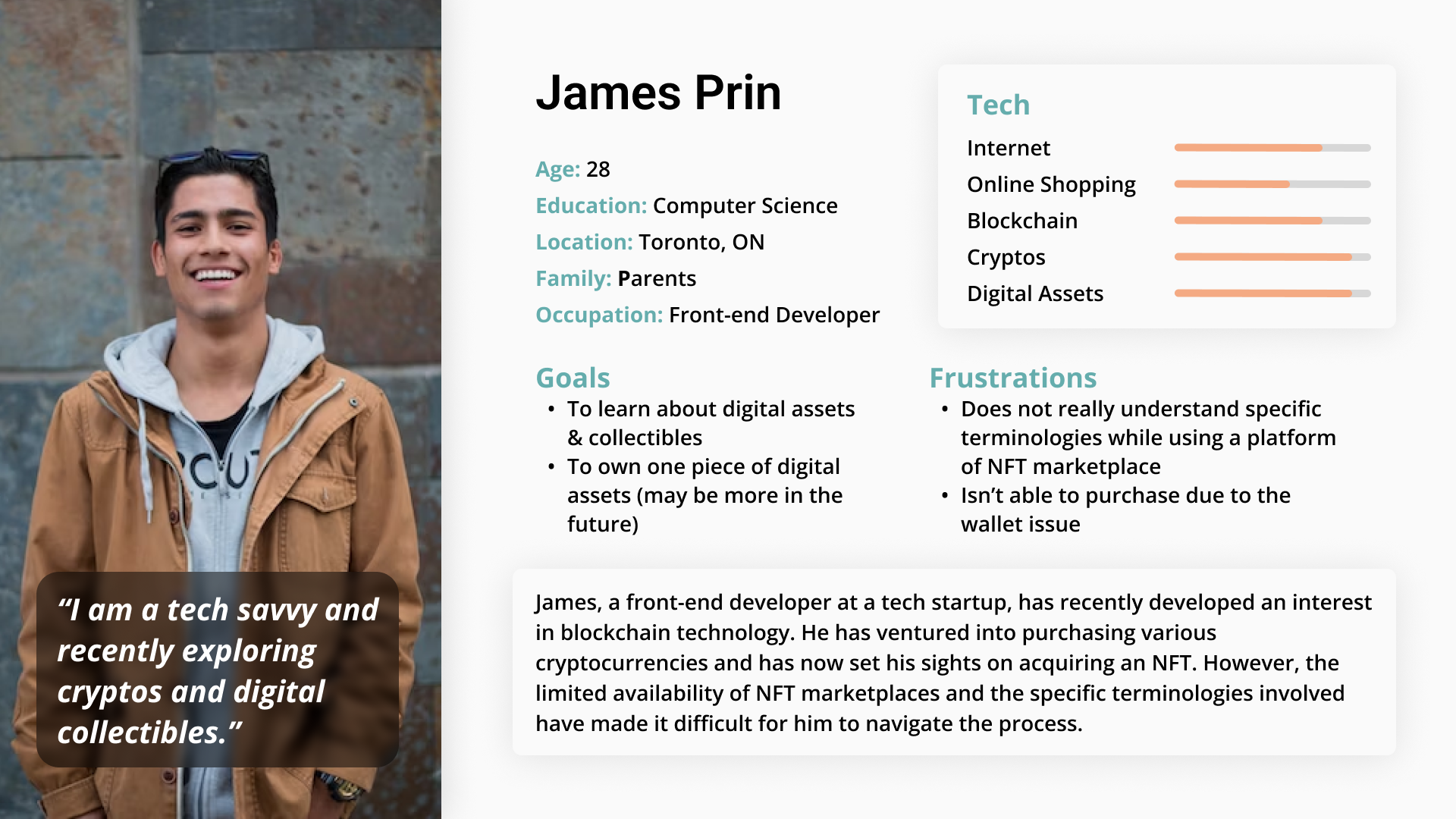
“User Persona”
User personas are fictitious characters used to represent a real target audience. By creating personas, I can better empathize with their users and make informed design decisions that meet their specific needs and desires. Persona is a valuable tool for summarizing and communicating research findings about the target audience in a more understandable and relatable way.
DESIGN PROCESS
Information Architecture (IA)
Information architecture (IA) is a crucial step in design process that focuses on organizing information, structuring mobile apps, and helping users navigate them to find and process the information they need. This IA chart identifies the common features in content, forming groups of similar information objects, and linking documents to other documents on the same topic.
Low-fidelity Wireframes
The next step would be creating wireframes as it helps translate the information architecture and user flow into a visual representation of the interface. Wireframes are typically low-fidelity representations that focus on the basic structure, layout, and navigational scheme of the app without going into too much detail.
Branding/Design System
Branding plays an essential role in creating a distinct identity for this app. It includes various visual elements that contribute to the overall brand experience.
The branding for the Lumia app includes several key components:
Name: The app is named "Lumia NFT," which is the primary identifier and helps distinguish it from other apps in the market.
Logo: The logo is a visual representation of the app's identity which should be visually appealing, relevant to the app's purpose, and easily recognizable.
Typography: The choice of typography contributes to the app's visual appeal and conveys its personality.
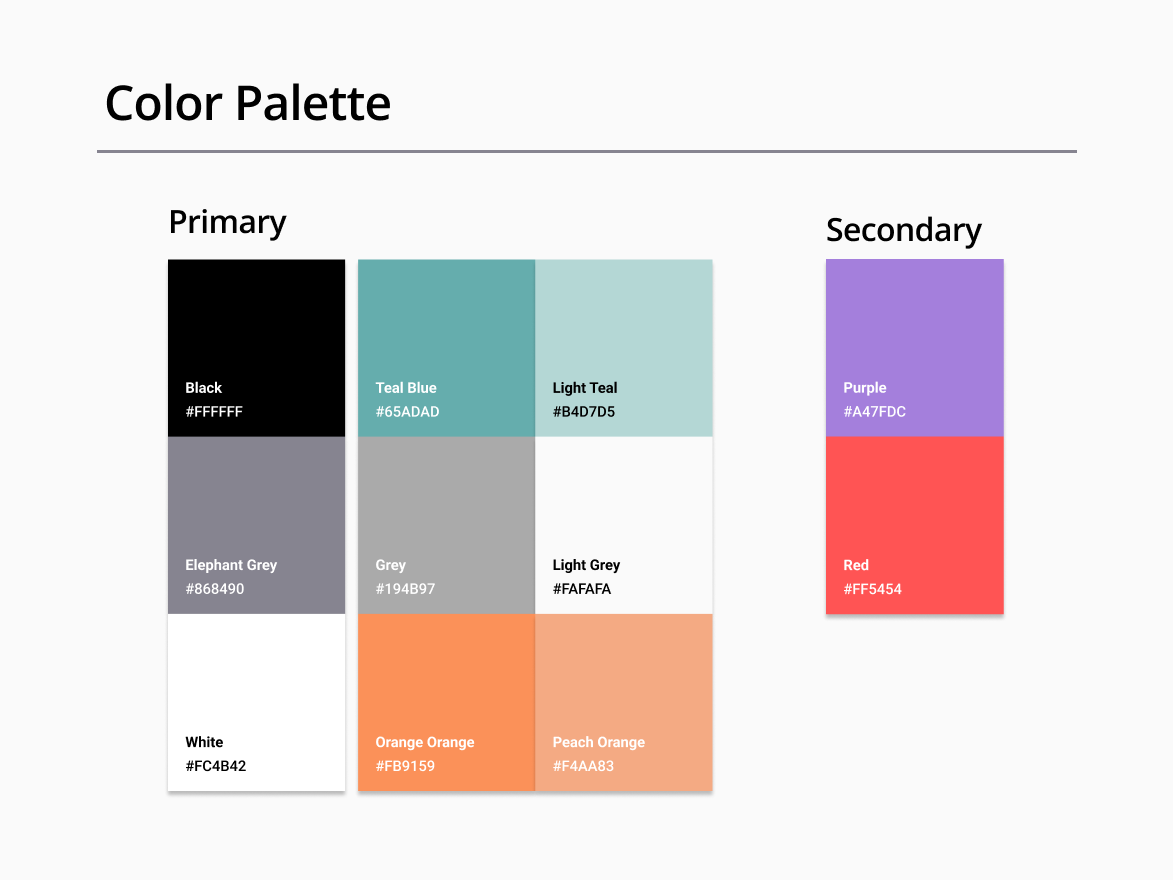
Color Palette: Colors play a significant role in branding. The chosen color palette for Lumia NFT should be aligned with the app's purpose, target audience, and overall brand image. It may include primary colors, secondary colors, and accent colors.
Visual Design: The overall visual design of the app, including icons, illustrations, and graphic elements, should reflect the brand's identity and create a cohesive and visually pleasing user interface.
The logo concept of Lumia NFT, with the letter "L" as its base and a connected square, is a great starting point for creating a distinctive and meaningful visual identity. The letter "L" represents the name "Lumia" and is a recognizable symbol for the app.
The square simply represents "Pixel". Pixels are fundamental building blocks of digital art and collectibles, and many NFT collections, like "CryptoPunks". By incorporating the square, the logo visually communicates the app's connection to the world of digital art and collectibles.
After considering the advantages and disadvantages of each logo version, I decided to round up the bottom corner of the "L" and change the color of the square to enhance its visibility. Moreover, I ensured that each letter in the logo is the same size, has the same font, and is evenly spaced.
To accommodate different display settings, I have prepared versions of the logo for both light and dark modes. Having both versions ensures consistency and optimal visibility in various user interface settings.
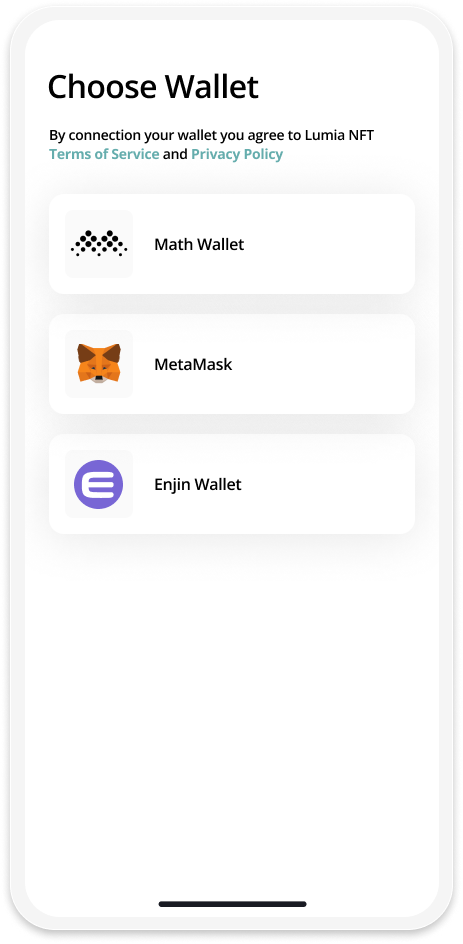
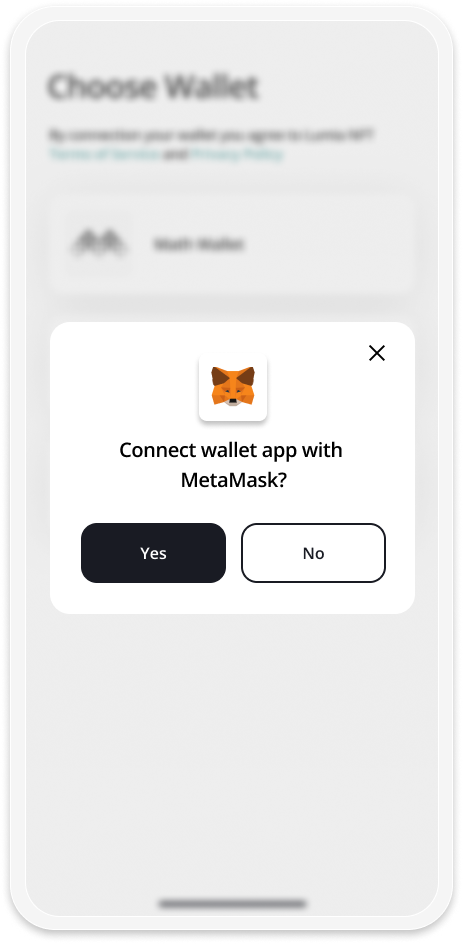
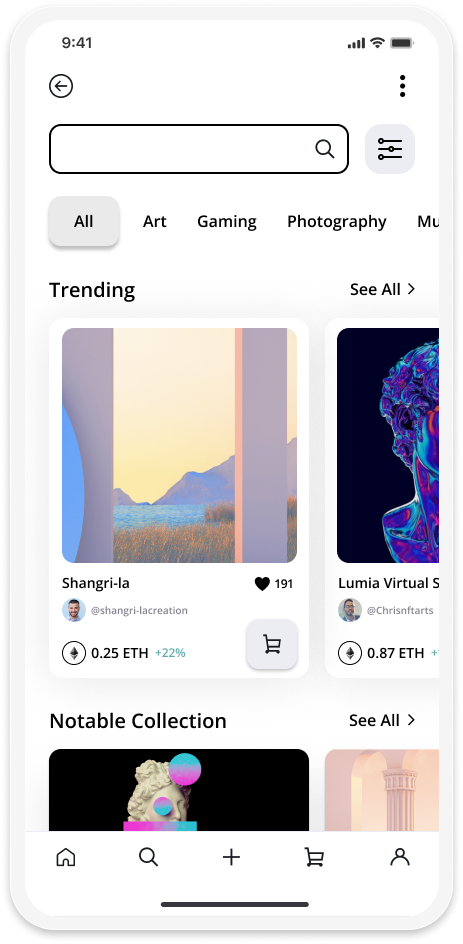
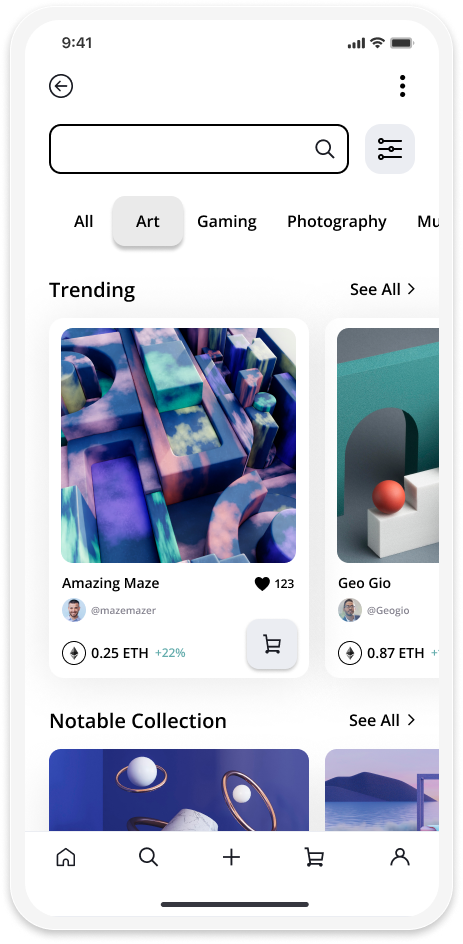
High - Fidelity UI Design
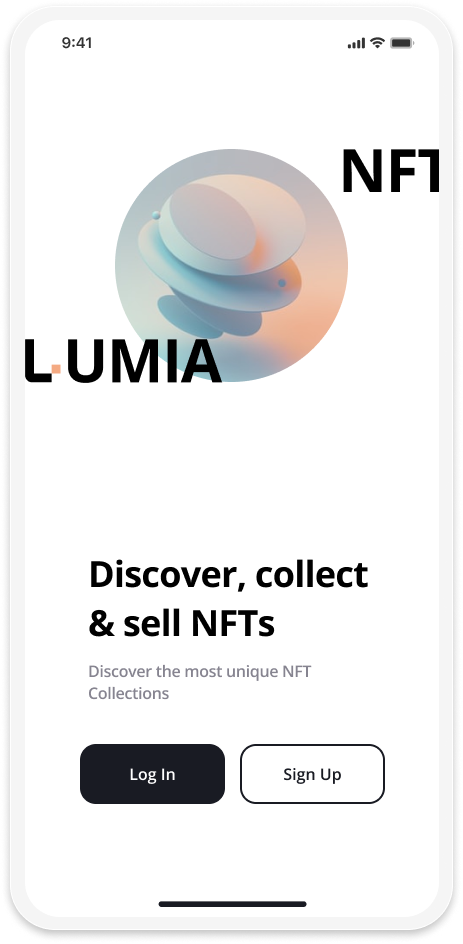
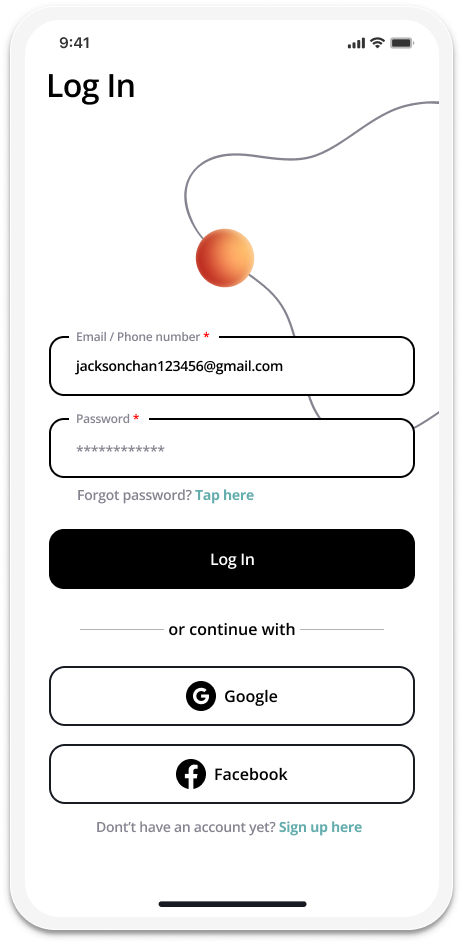
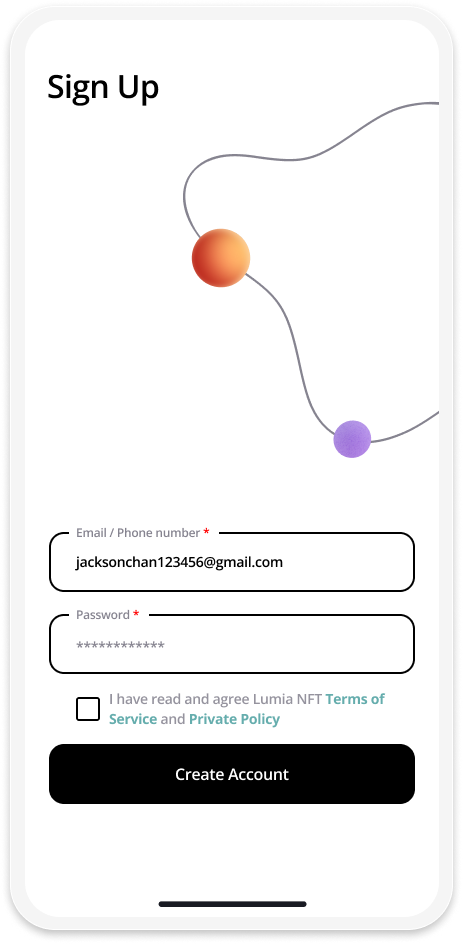
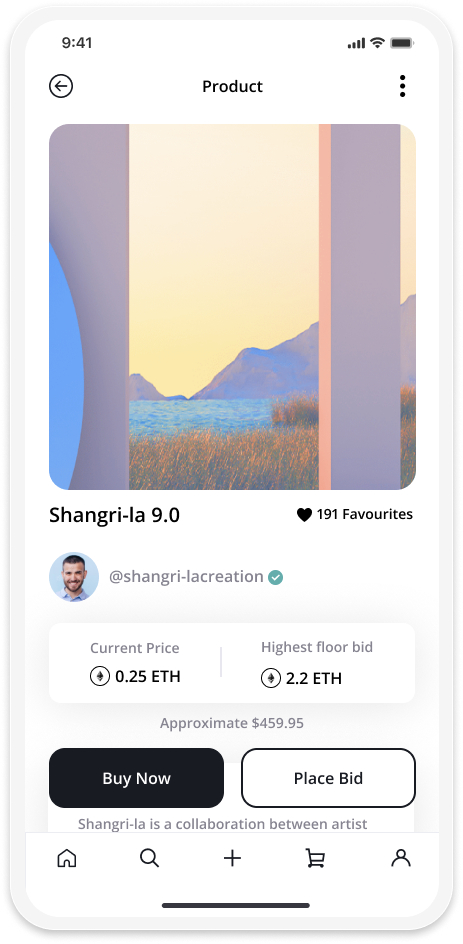
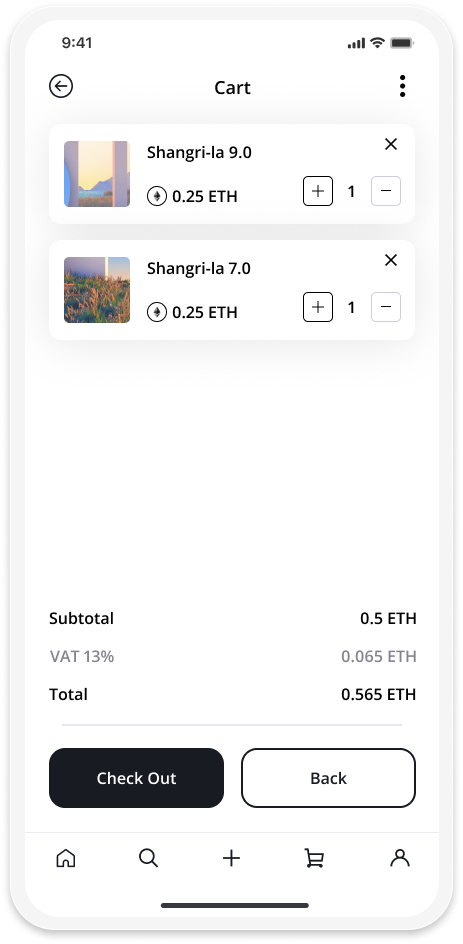
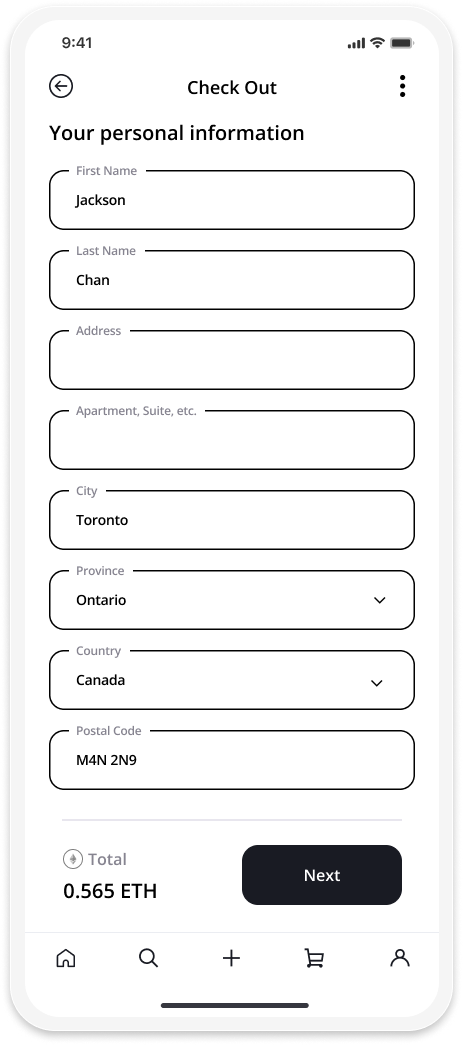
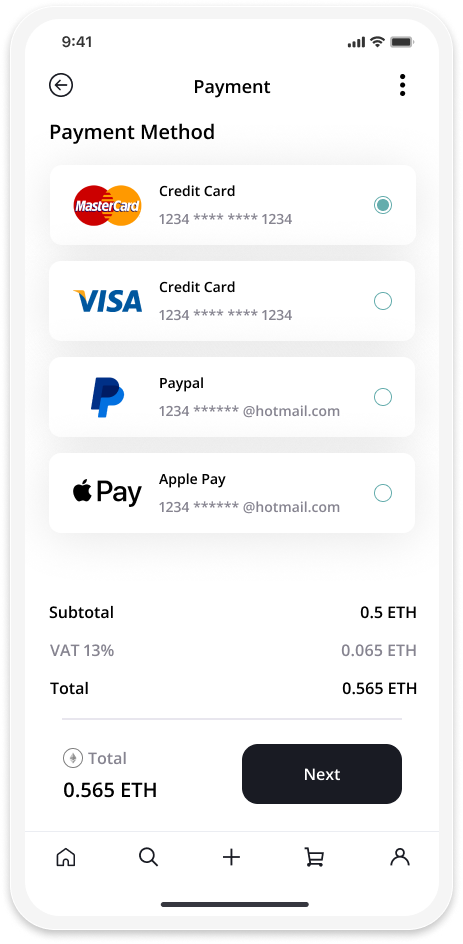
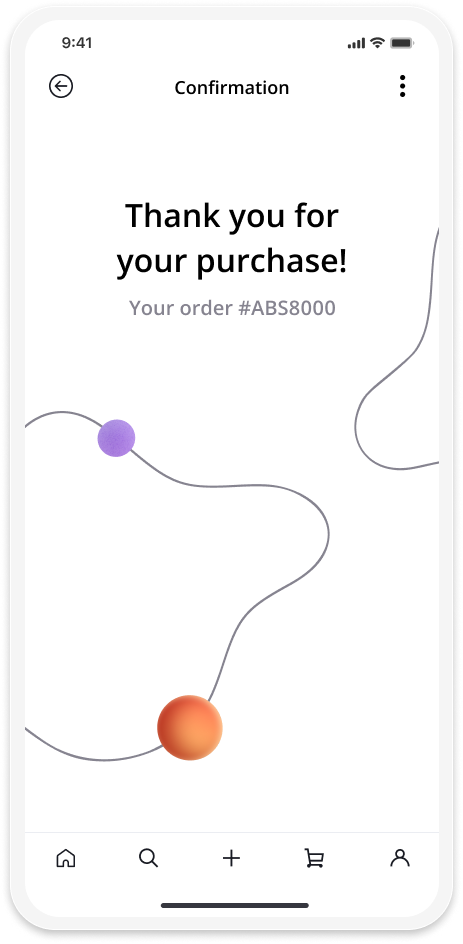
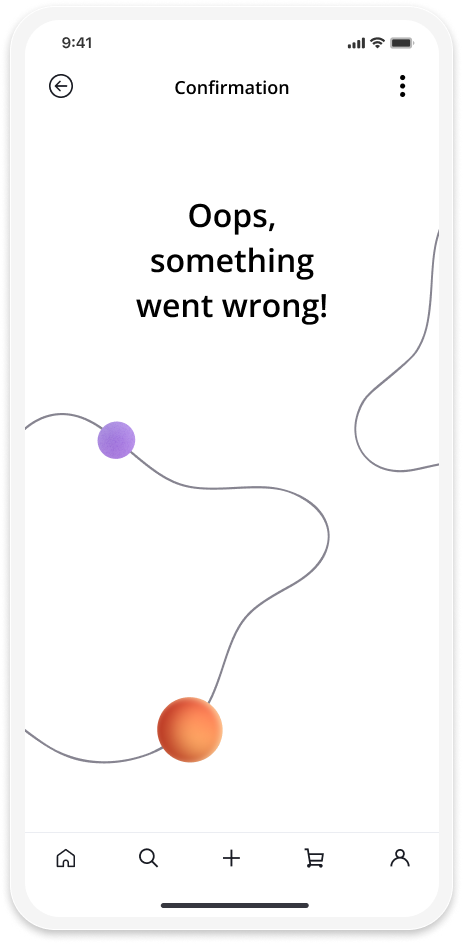
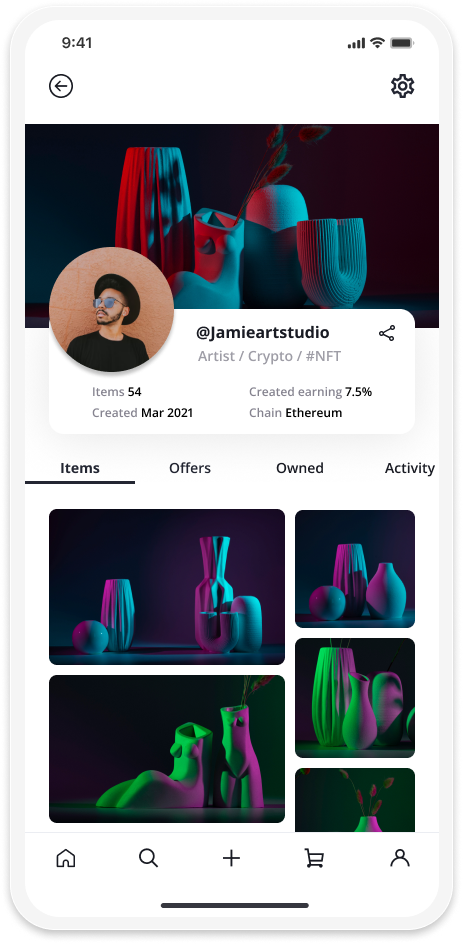
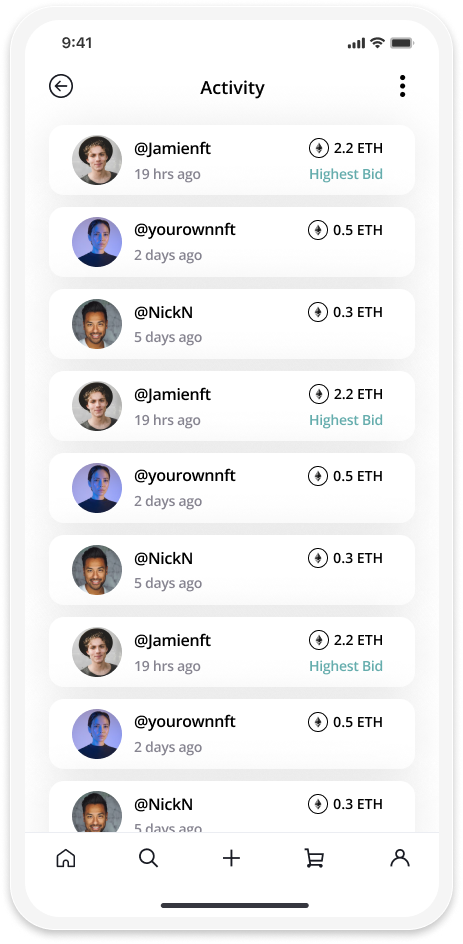
The overall UI design of Lumia follows a minimalistic approach. The use of a white background and black font/buttons creates a clear contrast that enhances readability and visual appeal.
In terms of additional design elements, the waves and planets represent the concept of space of digital art, but they have only been used on pages with less information. This approach ensures that the design remains clean and uncluttered, allowing users to focus on the essential information without distractions.
Considering that NFTs often feature a variety of colors, the rest of each screen has been kept simple and clean. This allows the NFT artwork to take center stage and ensures that users can easily view and read the information presented on the screen.
By adopting a minimalist design approach, Lumia NFT offers a visually appealing and user-friendly interface that prioritizes clarity, readability, and the showcasing of NFT pieces.
Individual Screen:
Individual Screen:
APP MOCKUPS
HIGH-FIDELITY PROTOTYPE
Click to view: Lumia NFT Marketplace Mobile App Prototype
USABILITY STUDIES
The purpose of conducting usability studies was to uncover areas that require revision and improvement based on the current prototype. By observing how participants interacted with the prototype, their feedback and insights provided valuable information on the usability of the app. This feedback allows for further refinement and iteration of the design, ensuring that user needs and preferences are addressed effectively.
Search bars are not available yet.
Carousel of products displaying on home page is not available.
Purchasing process is pretty straightforward with essential selections.
Major feature - creating my own NFT needs to be designed and developed.
Collection sections are not available.
……
Both the pros and cons of the current prototype have been thoroughly reviewed by the participants. The feedback provided by the participants will be valuable information for guiding further work on the app. Usability studies play a crucial role in the design process as they allow for the testing of a prototype, identifying potential problems and issues before finalizing the design. Additionally, iteration is an integral part of the overall process as design can be refined while doing iteration.
OUTCOMES
Lumia NFT has been an exciting passion project for me, including various aspects such as ideation, UX research, branding, UI design, prototyping, and more. Engaging in this project has provided valuable opportunities to enhance my abilities of design thinking and refine my hands-on design skills.
Working on this project has not only expanded my knowledge of NFTs and their market dynamics but has also allowed me to gain insights into how customers desire to know about NFTs.
The Lumia NFT is an ongoing project as I am committed to continuing my work on this project alongside my everyday responsibilities, ensuring its continuous growth and improvement.