Cineplex Mobile App Redesign
BRIEF
Cineplex is a Canadian brand known for its operation in Film Entertainment. It provides a unique escape from everyday life to millions of guests through its network of over 170 movie theatres and location-based entertainment venues. The Cineplex mobile app serves as a platform for customers to purchase movie tickets and enter the theatre using digital tickets for a paperless experience. However, I have been having difficulties while using this app due to frustrating user interfaces and user flows, and occasional crashes. Additionally, some UI elements are lack of consistency. I am not alone in facing these issues; reviews posted on the Google Play Store and App Store also highlight various user experience problems. Therefore, the primary focus of this project is to redesign the user interface of the Cineplex app, address the identified issues and pain points, and make necessary modifications to enhance the current UI.
PROJECT INCLUDED
UX Research | UI Design | Product Design | Visual Communication | Prototyping
UX RESEARCH
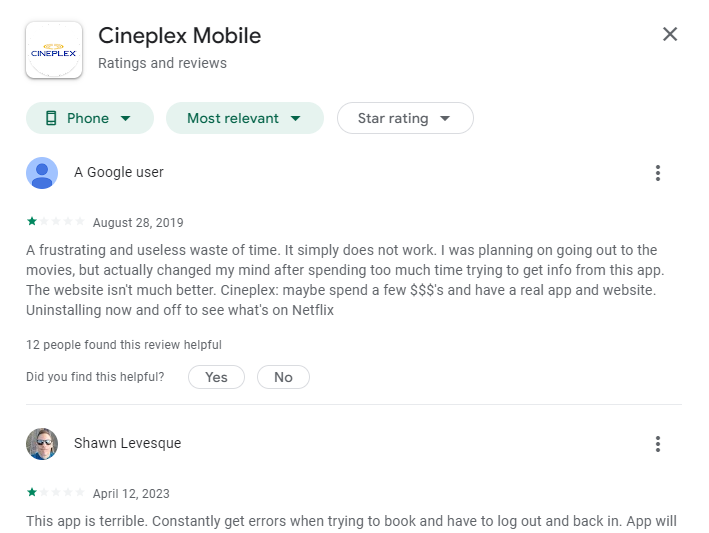
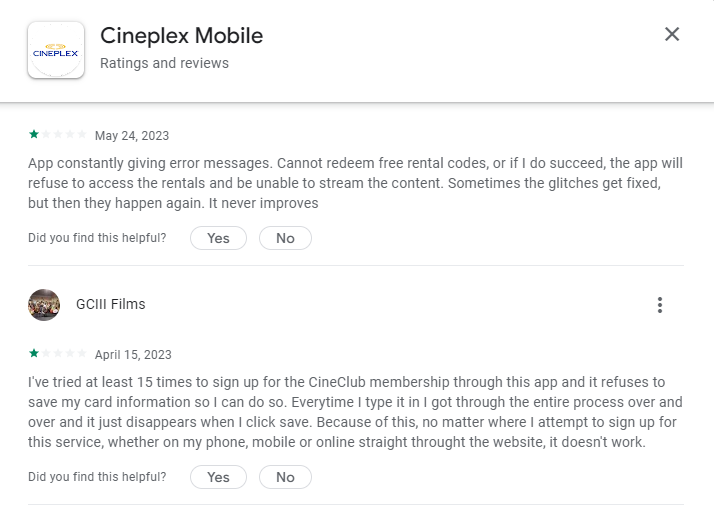
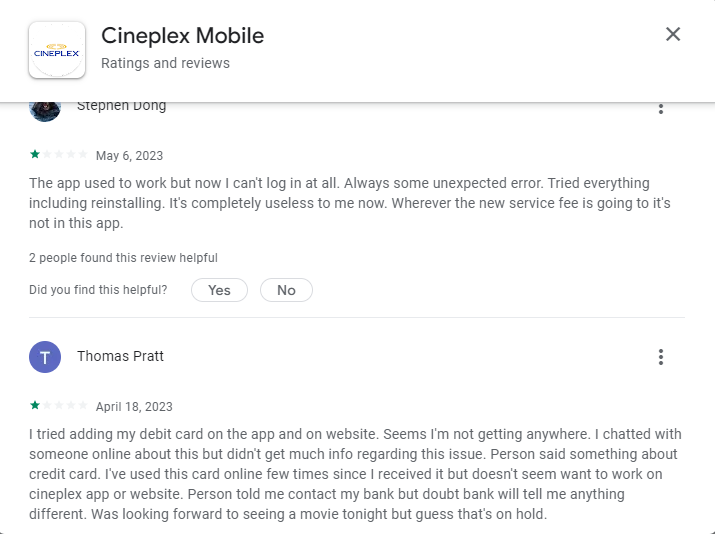
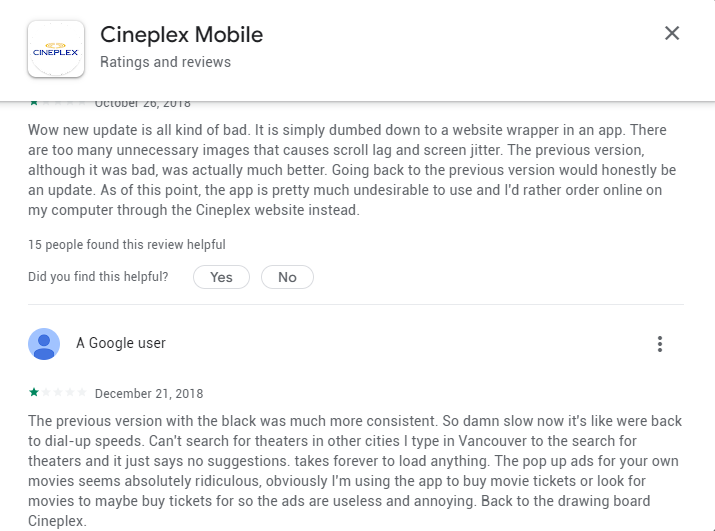
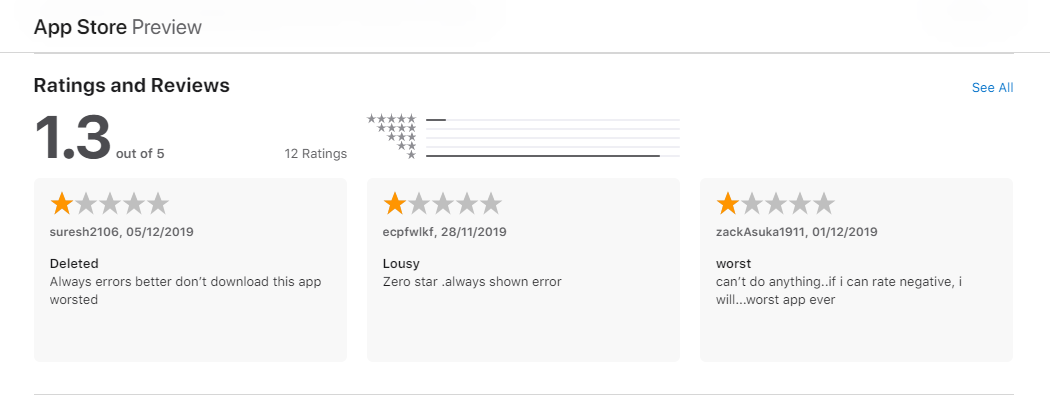
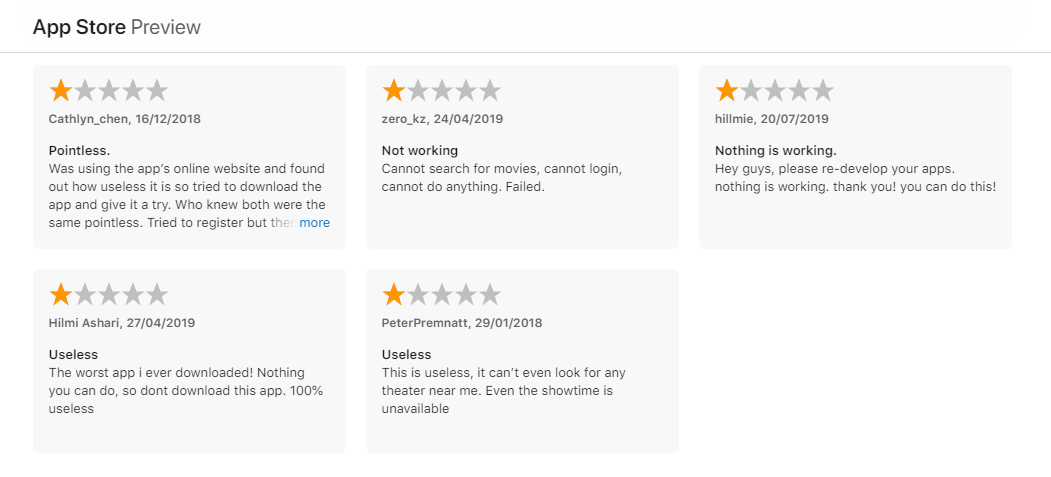
To gain a better understanding of the pain points and issues faced by users, the project initiated a research phase. The first step involved analyzing reviews from the Google Play Store and Apple App Store, which provided valuable insights into the thoughts and pain points expressed by users.
“Qualitative Research - App Analytics”
The research methodology conducted was qualitative UX research, a widely recognized approach for understanding the motivations, thoughts, and attitudes of a specific target audience. In the case of the Cineplex app, app analytics played an essential role in assessing the difficulties experienced by users. The objective was to identify existing problems and pain points while gaining an understanding of the current user experience.
The provided examples from the Google Play Store and Apple App Store represent just a fraction of the overall feedback received from customers regarding their experience with the Cineplex mobile app. Numerous reviews indicate that the majority of users rate the app with one or two stars due to the frustrating user experience they encounter.
Notably, these negative reviews have been consistently appearing from 2018 up until the present year of 2023. This indicates that the issues have not been adequately addressed or solved, resulting in a lack of improvement in the app's user experience to meet user expectations.
“Focus Group”
Focus group is an essential qualitative research method that involves studying a group of individuals to gather their thoughts, opinions, and experiences. In the context of researching the Cineplex mobile app, the feedback obtained from the focus group holds significant value throughout the research process.
For this usability study, I invited a diverse group of eight participants, including former classmates, coworkers, and friends, all of whom have prior experience using the Cineplex app. A remote meeting was conducted to facilitate an open discussion where participants shared their individual perspectives on their experience with the app.
The Focus group helped to identify:
How users perceive the Cineplex app
What users believe are this app’s most important features
What problems do users experience with this app
How they would make modifications/improvements to the features
During the focus group meeting, I prepared a script that outlined the specific topics I wanted to cover. The script helped guide the discussion and ensured that the key areas of interest were addressed. I asked open-ended questions that encouraged participants to share their thoughts and opinions, allowing for a more in-depth exploration of their experiences with the Cineplex mobile app.
By engaging in this focus group session, valuable insights and firsthand feedback were gathered to complement the overall research findings and contribute to a comprehensive understanding of the user experience with the Cineplex mobile app.
Data collected from app analytics and focus group helped to identify a list of existing problems/issues that the Cineplex app has:
Failure to add cards when attempting to checkout.
Glitches when trying to save payment methods, resulting in card information not being saved.
Constantly get errors and crashed when attempting to book a ticket or to log out and back in.
The app stops loading the account and displays errors for various actions.
Difficulty in locating specific movies due to a messy movie list.
Poor navigation experience. The app is really hard to navigate, loading times are very high, and loading the tickets sometimes fails for no apparent reason.
The process of picking a certain seat is infuriating as it gets stuck very often.
Inconsistent UI across certain pages.
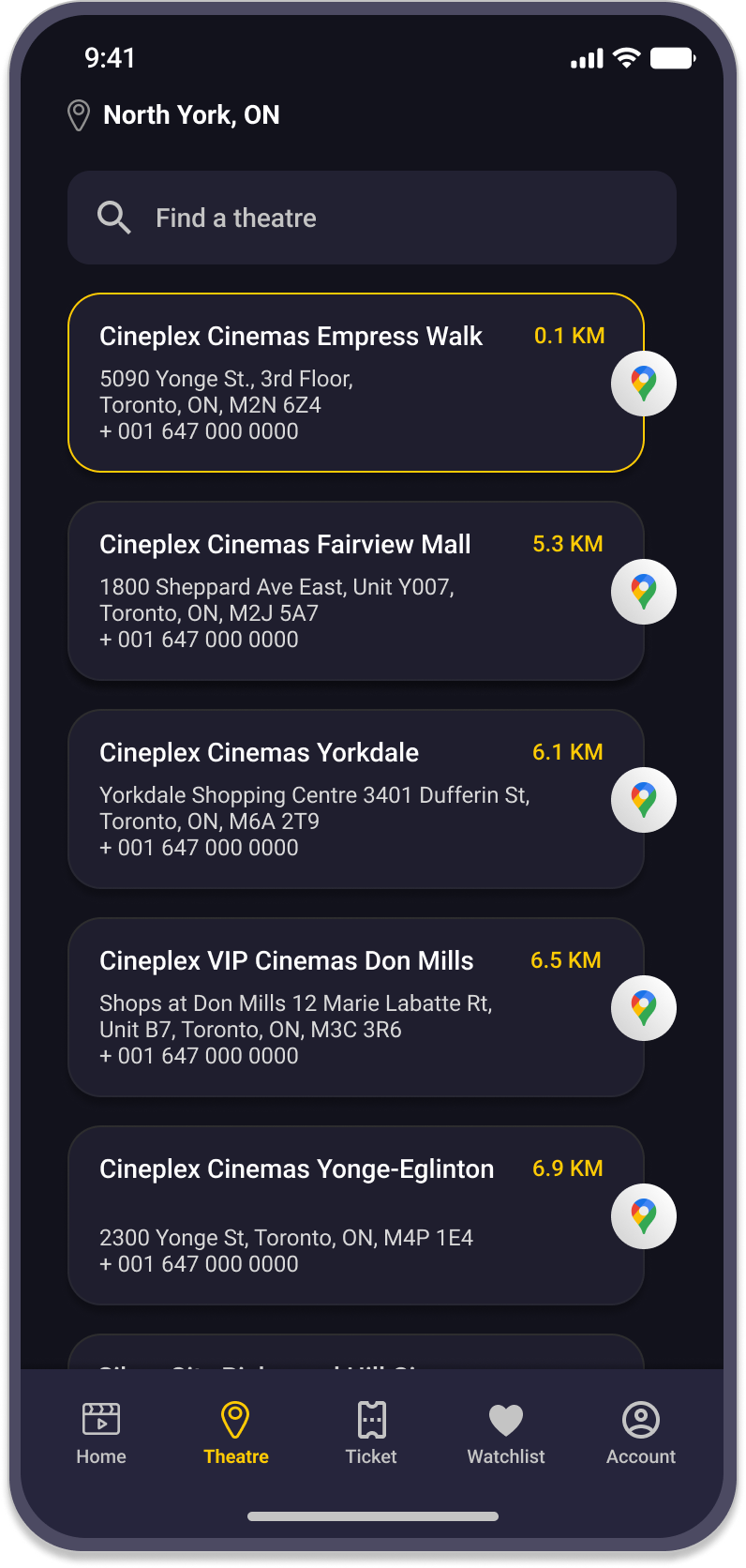
Can’t set up the location and all theaters show up when trying to book a ticket.
Accepted tickets not appearing in the app after confirmation.
……
There are tons of issues and problems that have been reported by users, and most of the issues are related to usability and functionality challenges within the app. However, navigation, user flows, and modification of current features would be the primary focus of this project.
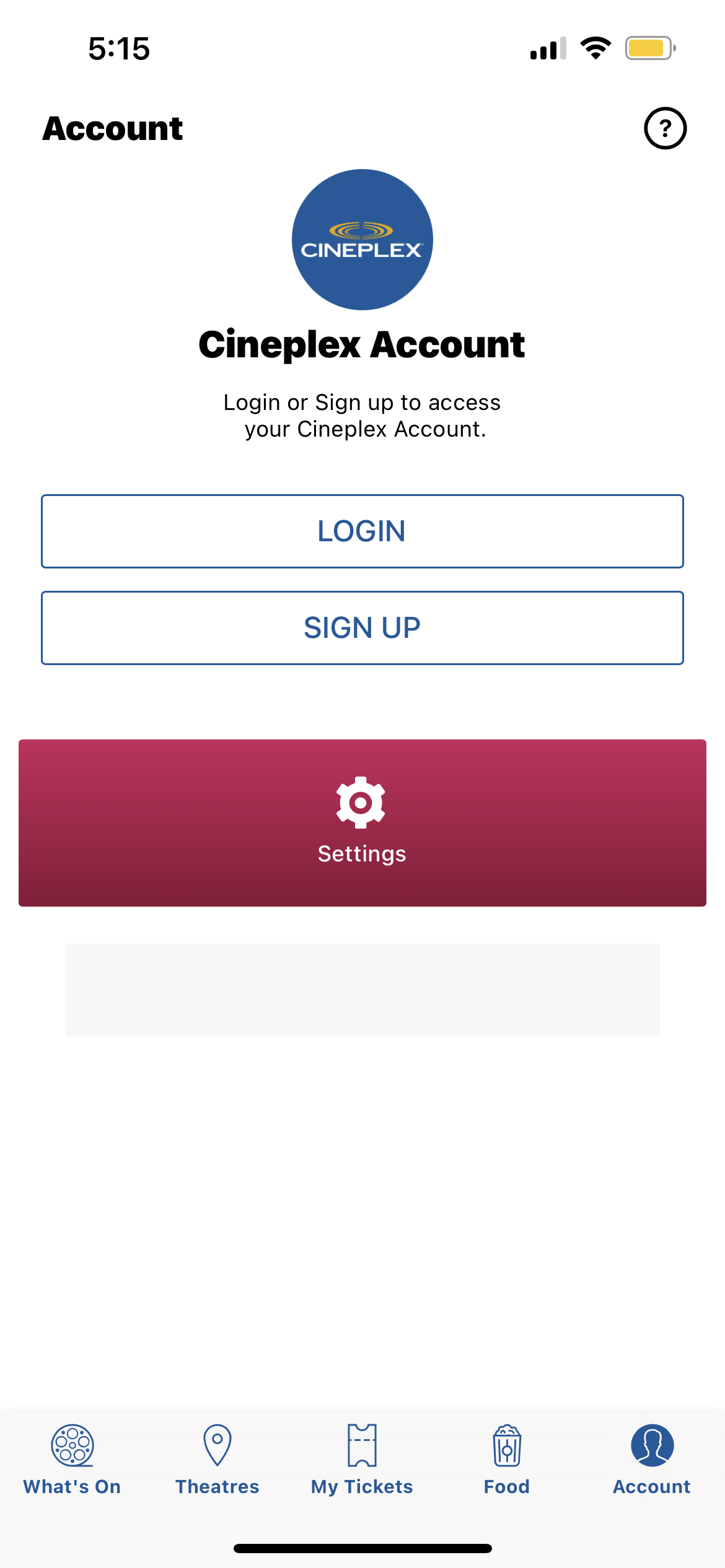
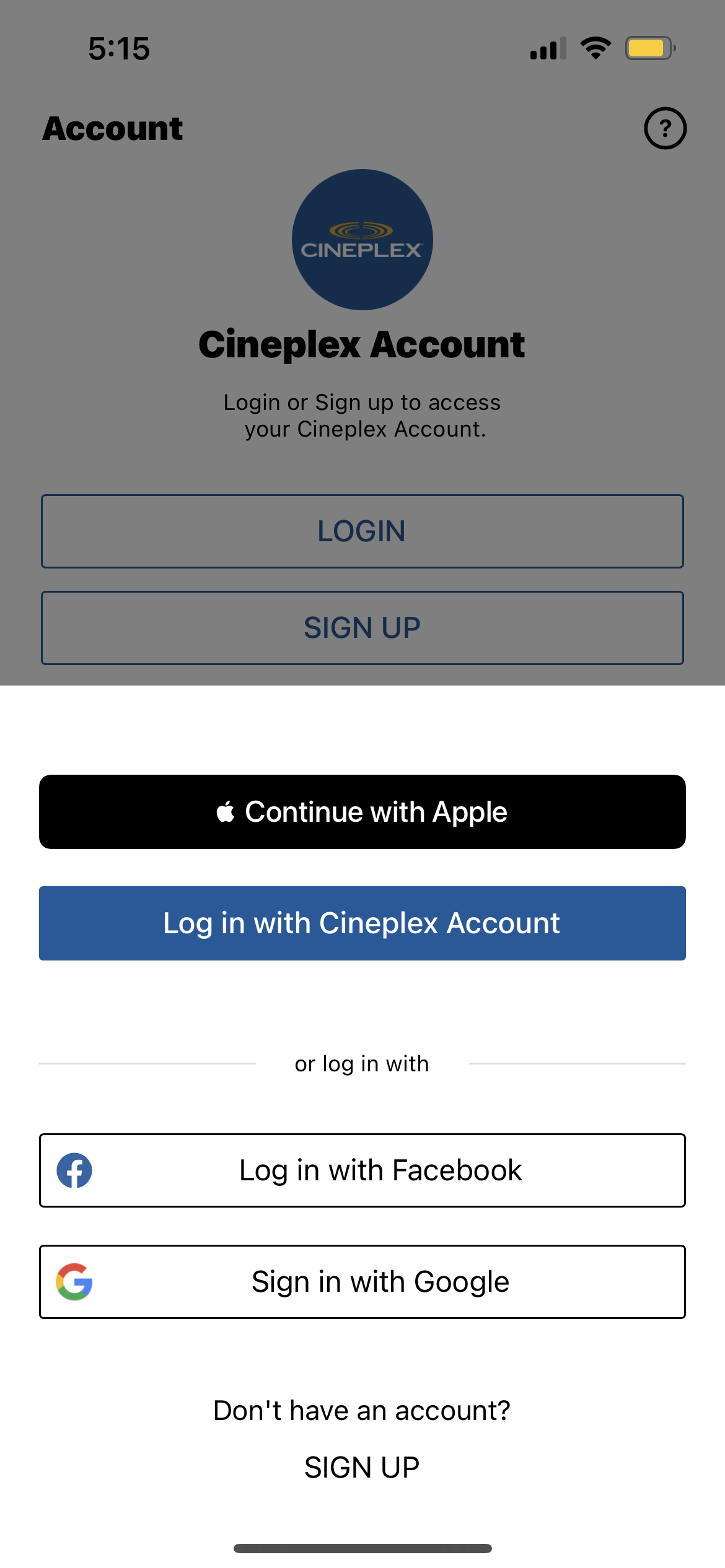
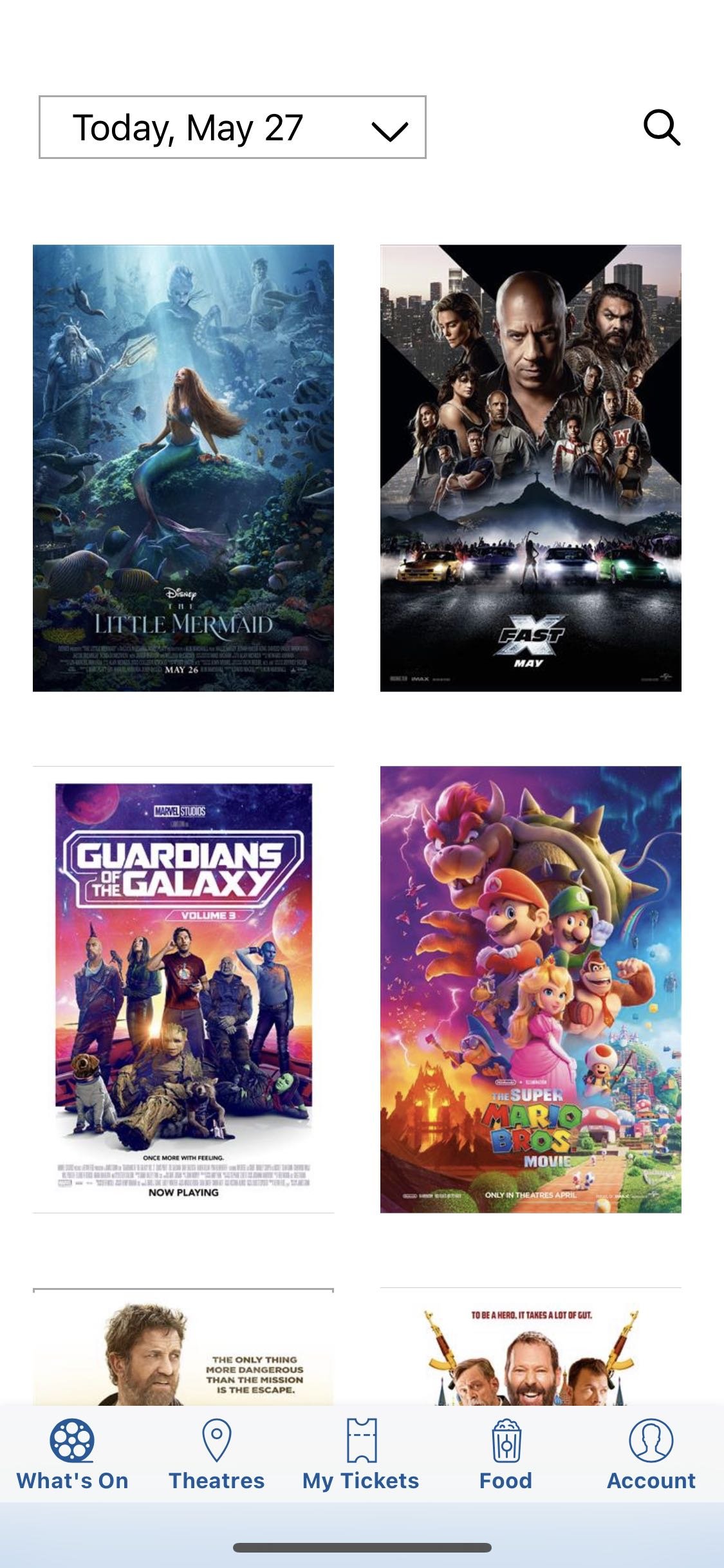
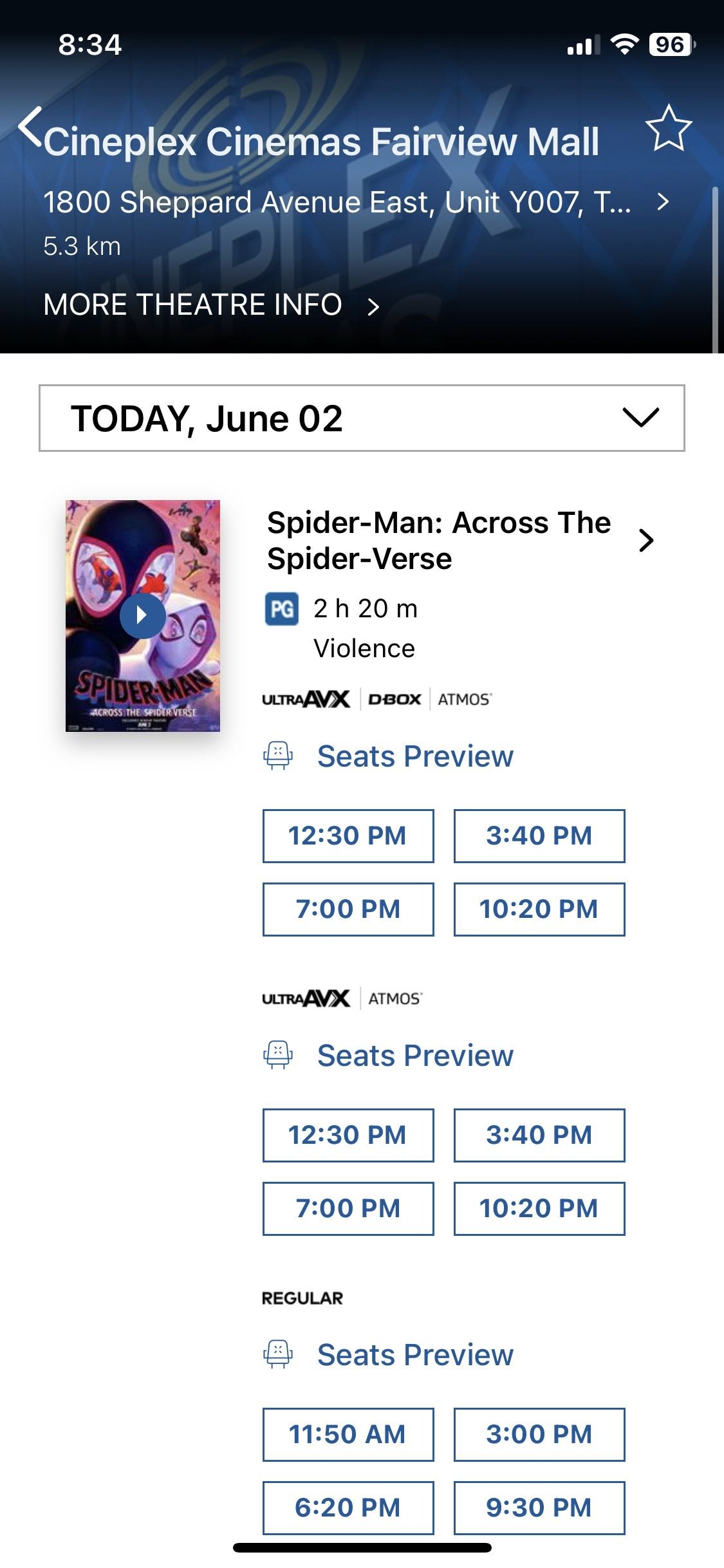
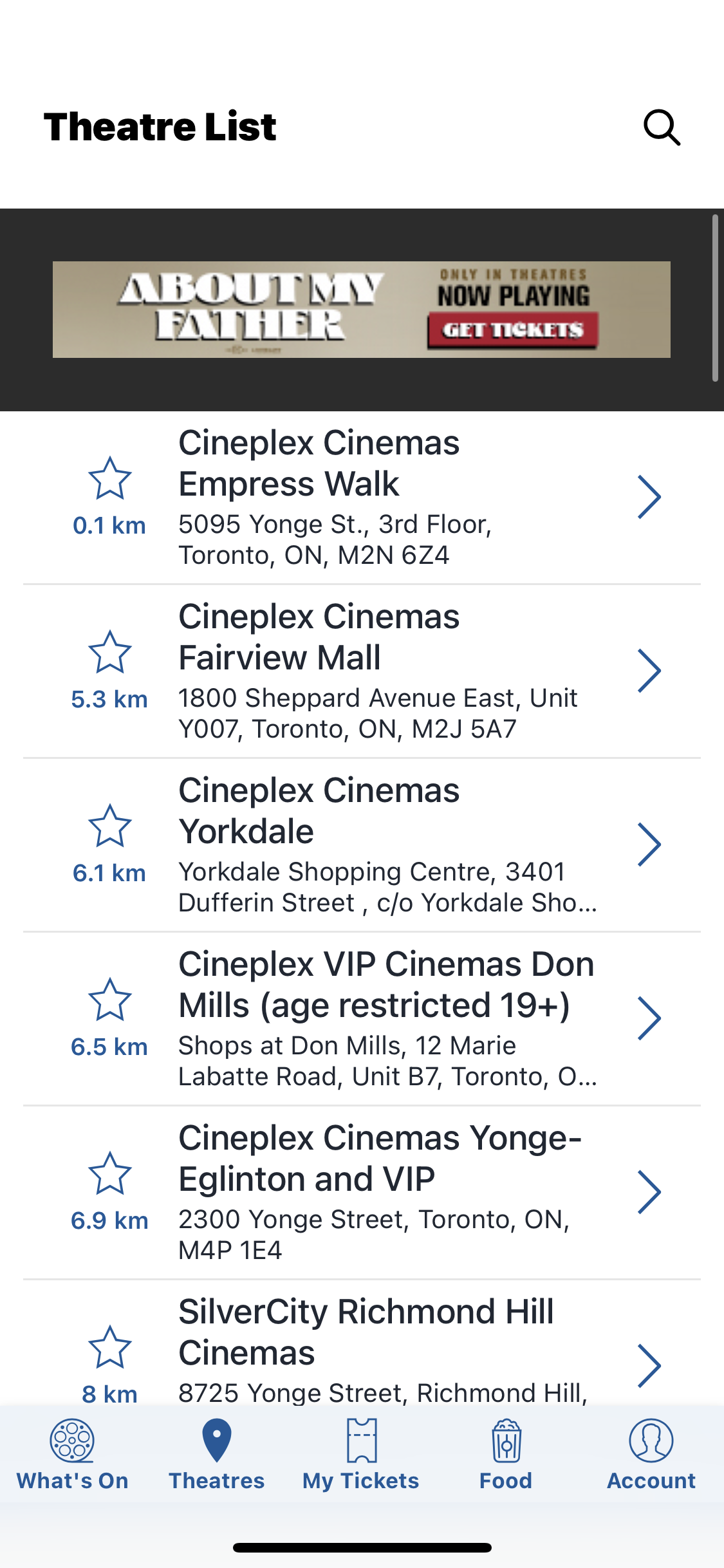
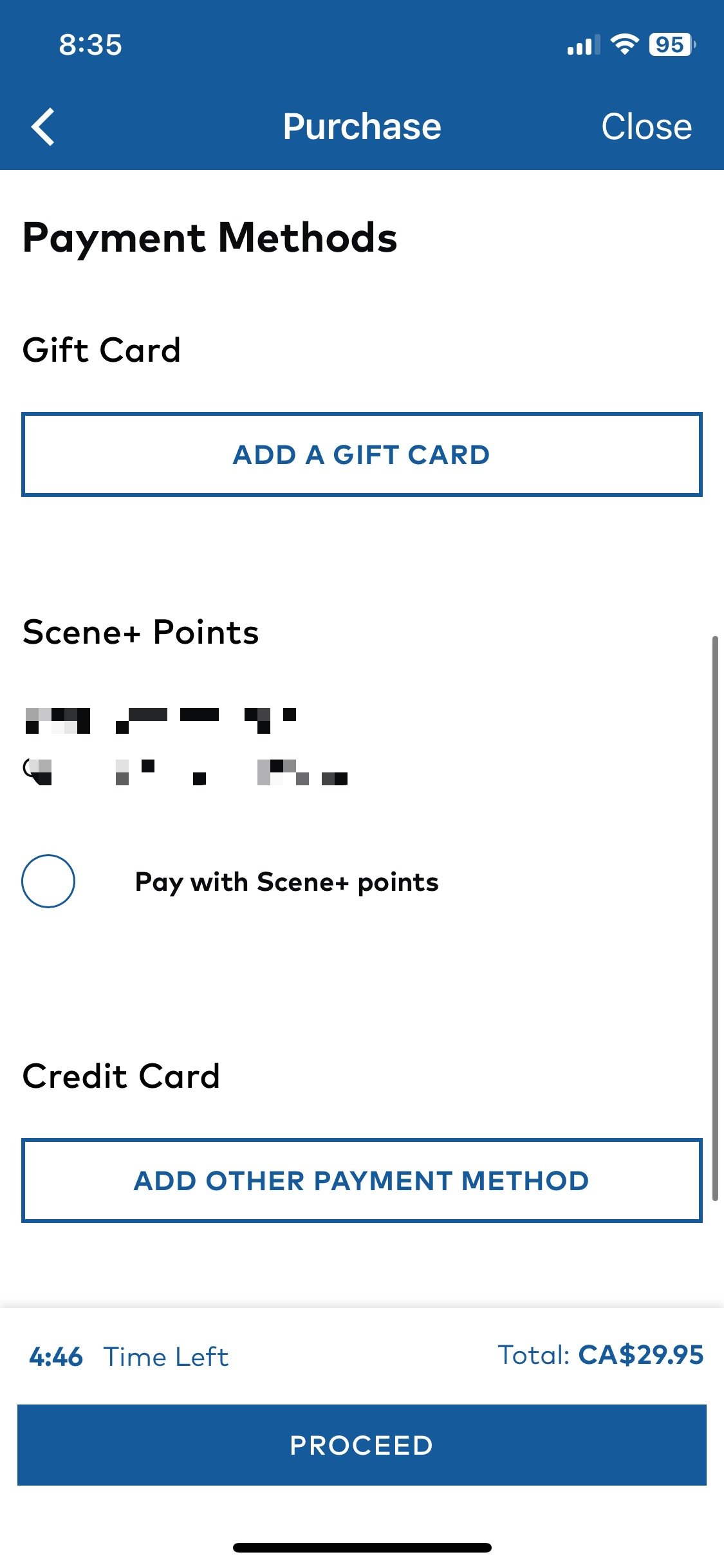
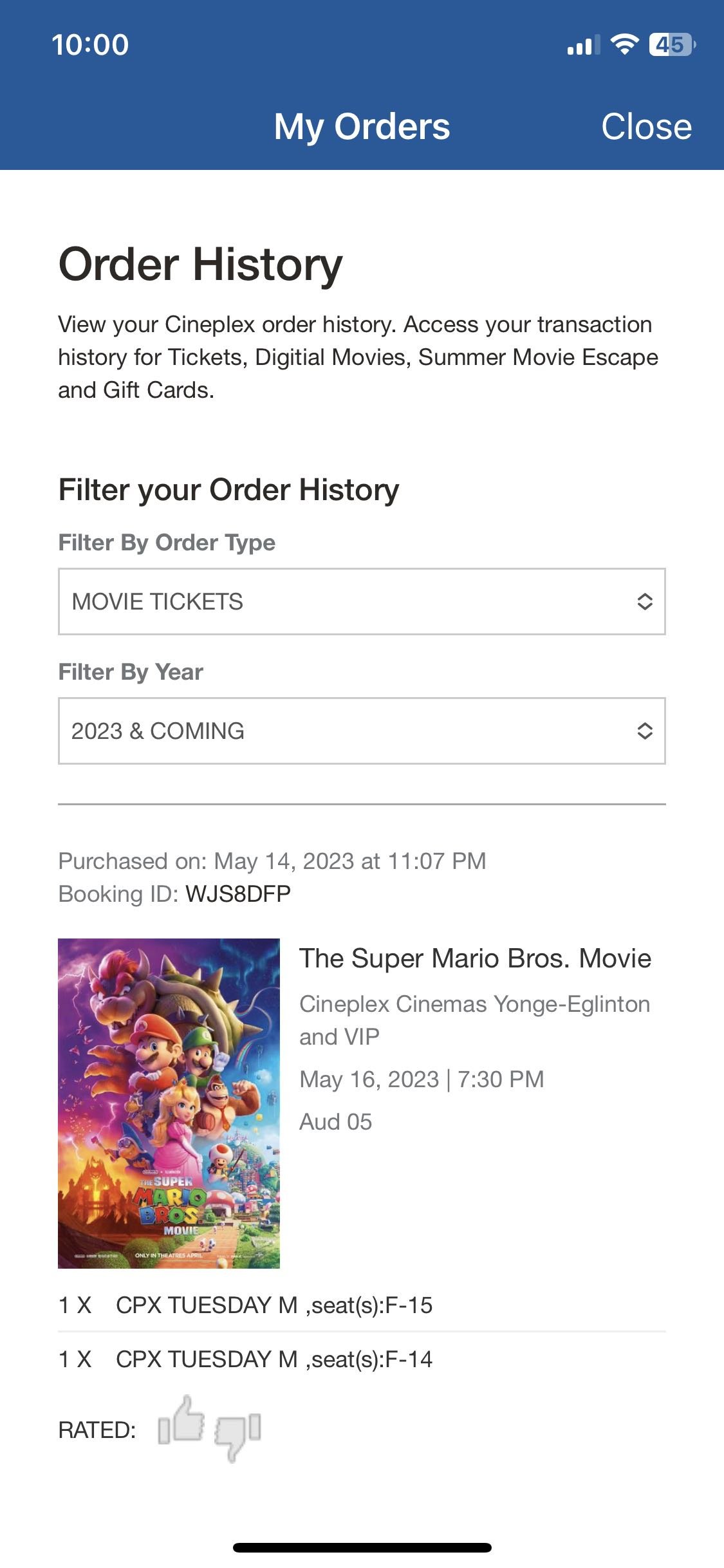
Existing App
At this point, it would be helpful to get an overview of the current Cineplex app. While not all screens of the entire app are presented here, the following screens have been redesigned and improved as part of this case study:
REDESIGN PROCESS
User Personas
User personas are fictitious characters used to represent a real target audience. Creating personas is a method for rapidly identifying user needs and desires and personas make the redesign process less complicated. Using personas to summarize and communicate research about the specific audience in a digestible way.
Information Architecture (IA)
User Flow
By depicting the whole process, I can identify how users navigate and if the design meets their needs. Creating a user flow is an essential step in understanding how users navigate through an app and ensuring that the design meets their needs effectively. A user flow maps out the series of steps that a user takes to accomplish a specific task or goal within the app.
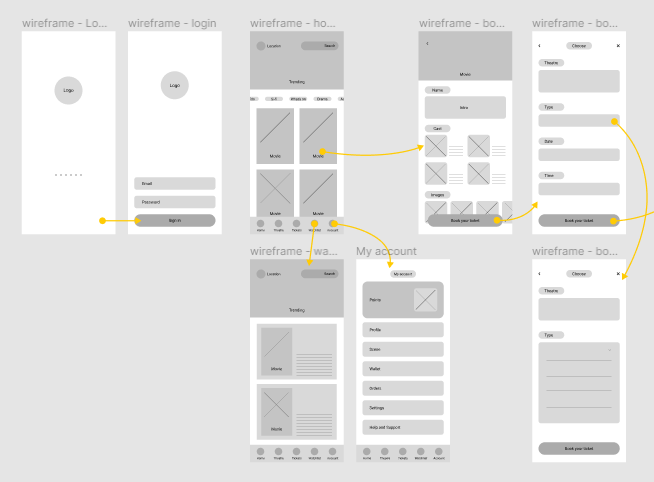
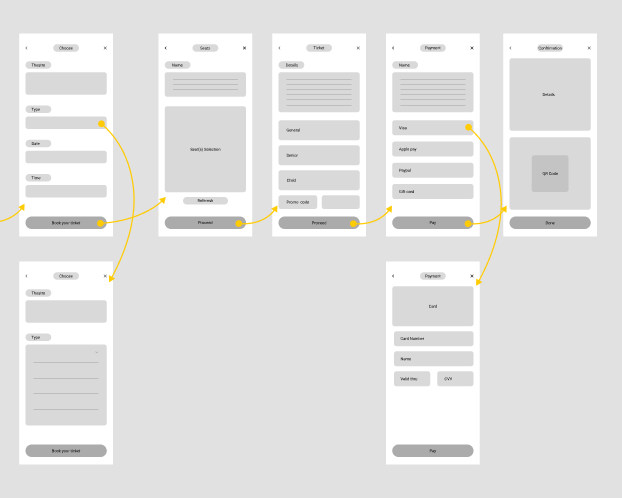
Low-fidelity Wireframes
The next step involves creating wireframes. The home page holds a crucial role within the app, and the primary objective for users is the ticket checkout process. The home page should provide users with a comprehensive overview of all movies currently playing in theaters, with movies categorized to facilitate quick movie selection. It is vital to ensure a seamless and smooth flow when booking tickets, accompanied by clear guidance for the next steps. The modifications to the current UI focus on improving information organization, architecture, and the overall user flow.
First version of wireframe
Second version of wireframe indicating the feature’s name
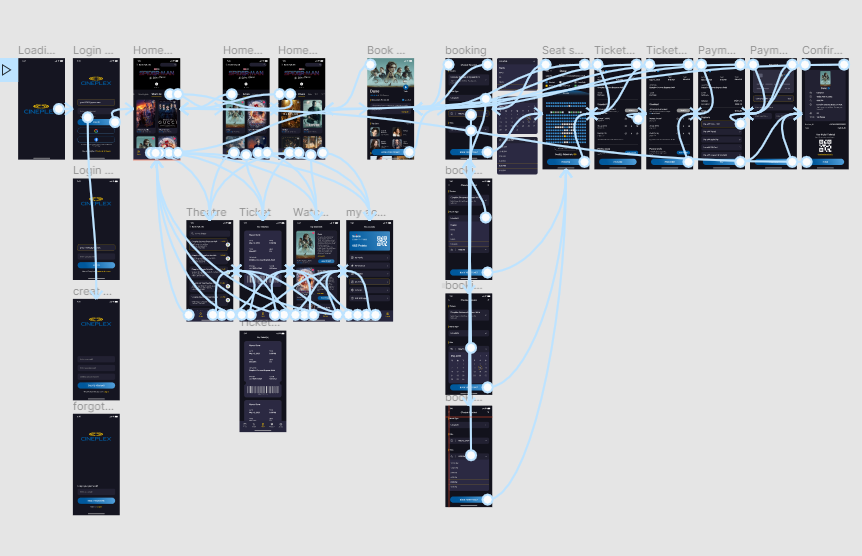
Navigation/user flow
Brand Guideline/Design System
Aligned with Cineplex's current brand guidelines, which feature logos and main colors (yellow and blue), I have added a few new colors into the UI design. While the Cineplex mobile app changed to a light mode with a white background in recent years, I have chosen a dark mode to enhance the ambiance of a movie theatre and better showcase the purpose of the app.
Here, you will find a simple UI kit that includes navigation elements, buttons, and drop-down menus. However, please note that additional details can be viewed in the individual screens.
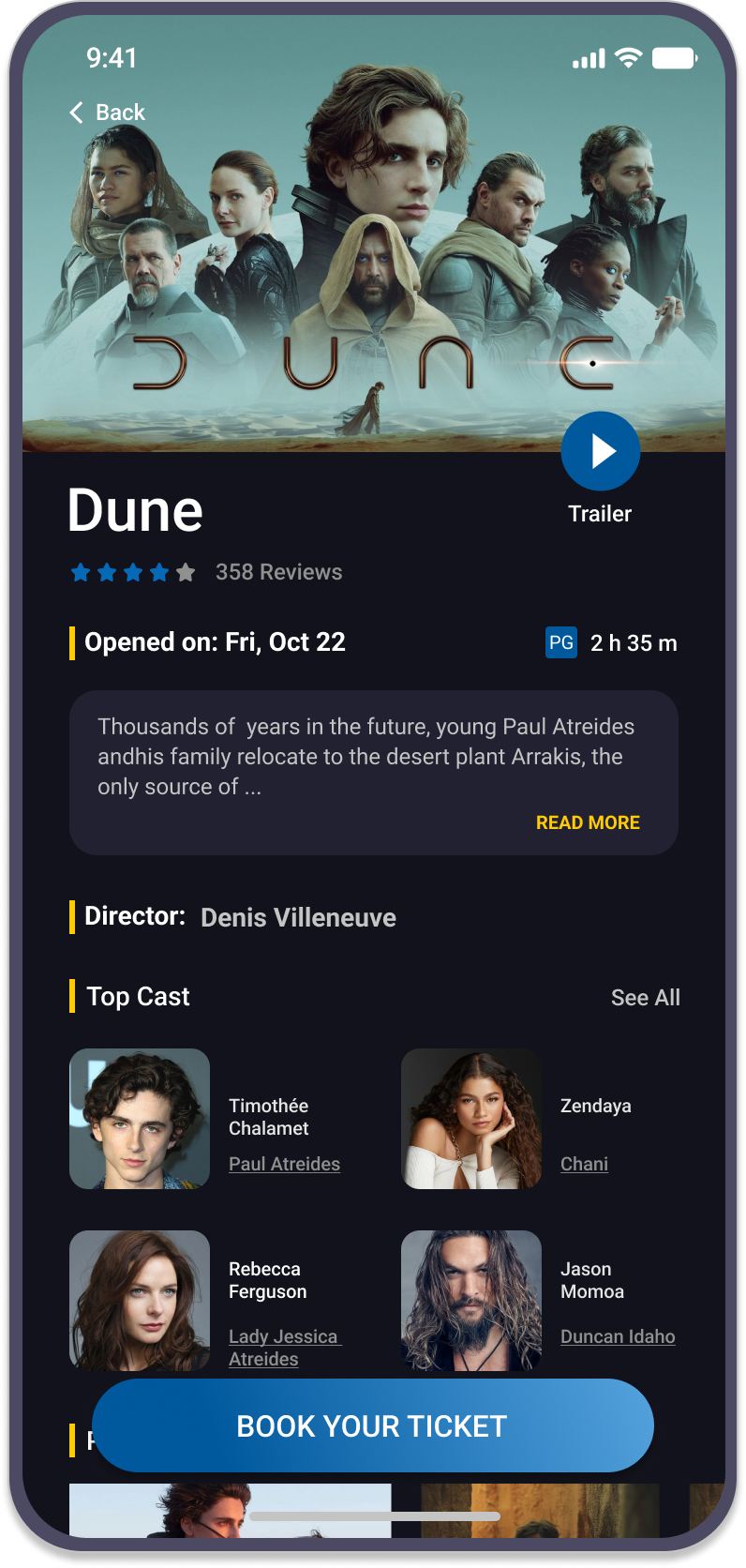
High - Fidelity UI Design
Sticking with Cineplex’s brand colours of blue and yellow, I have incorporated a few additional colors while also transitioning the app from light mode to dark mode. The following is the revised UI design for the app:
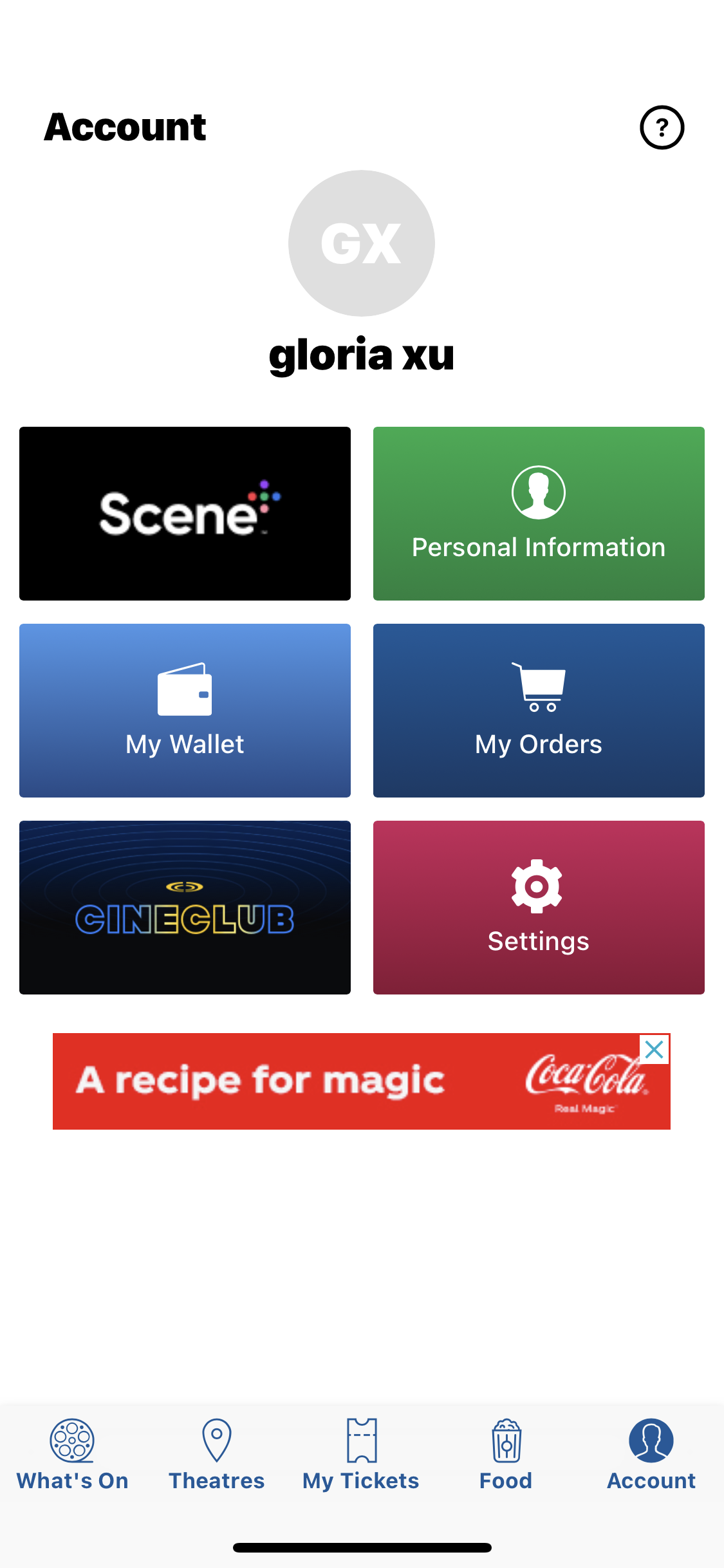
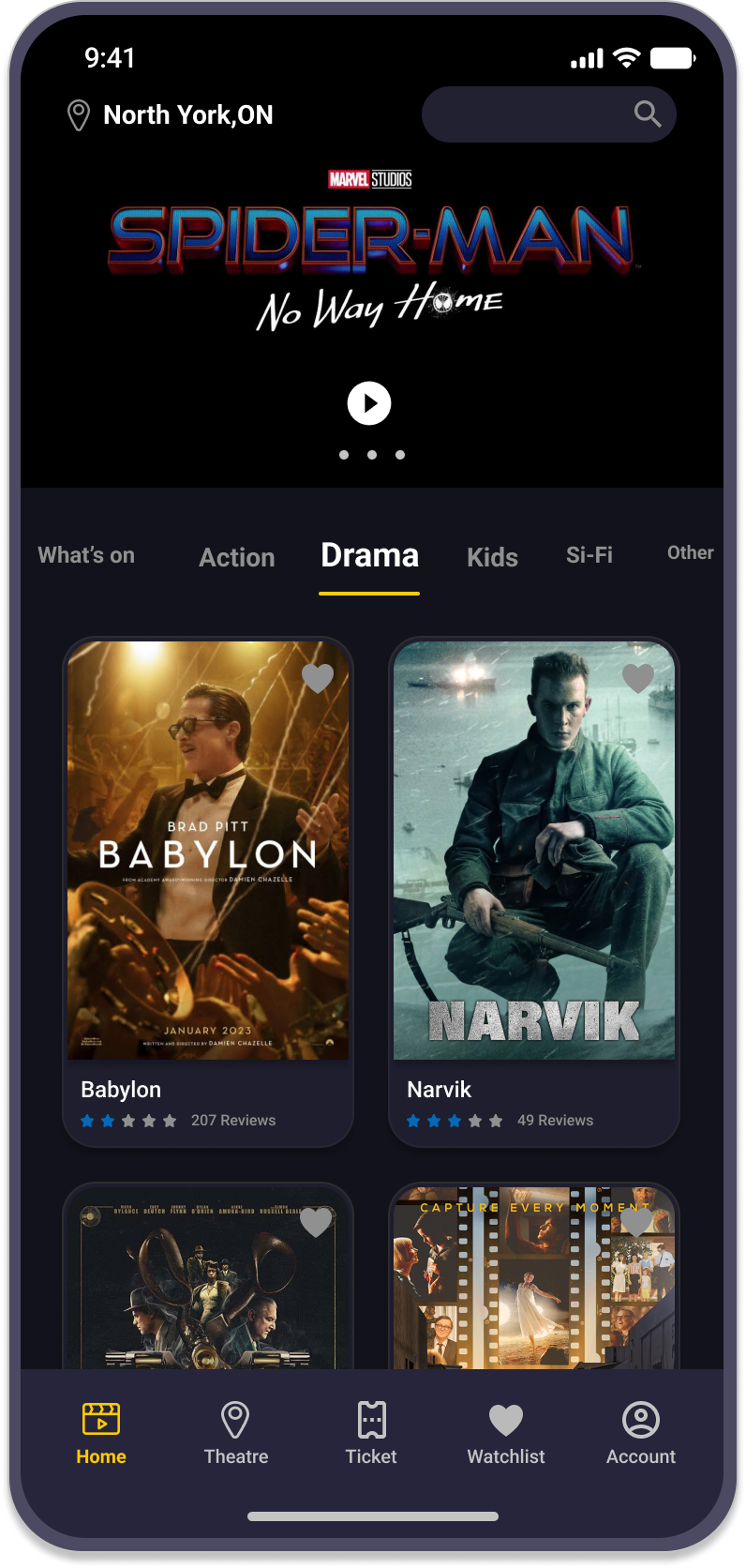
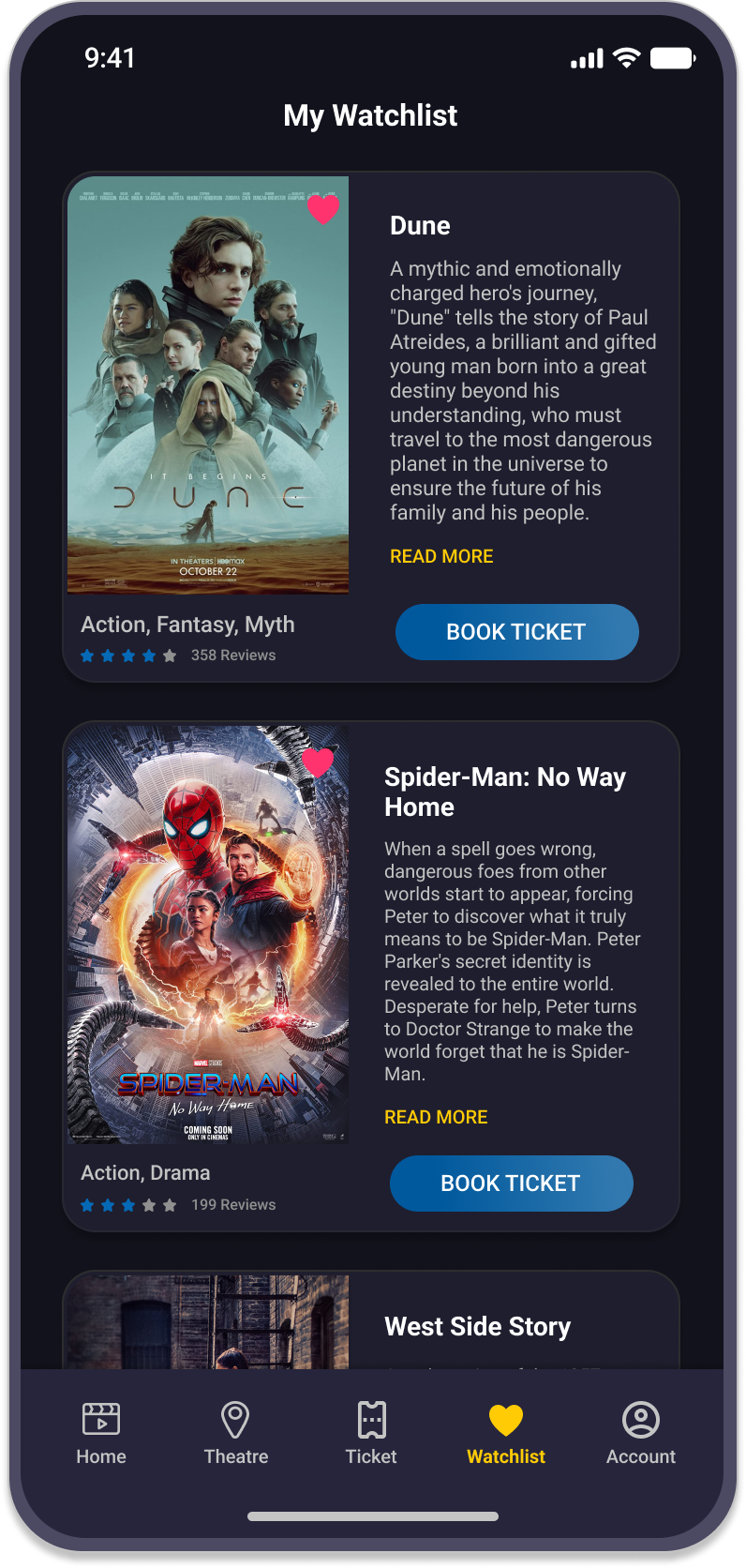
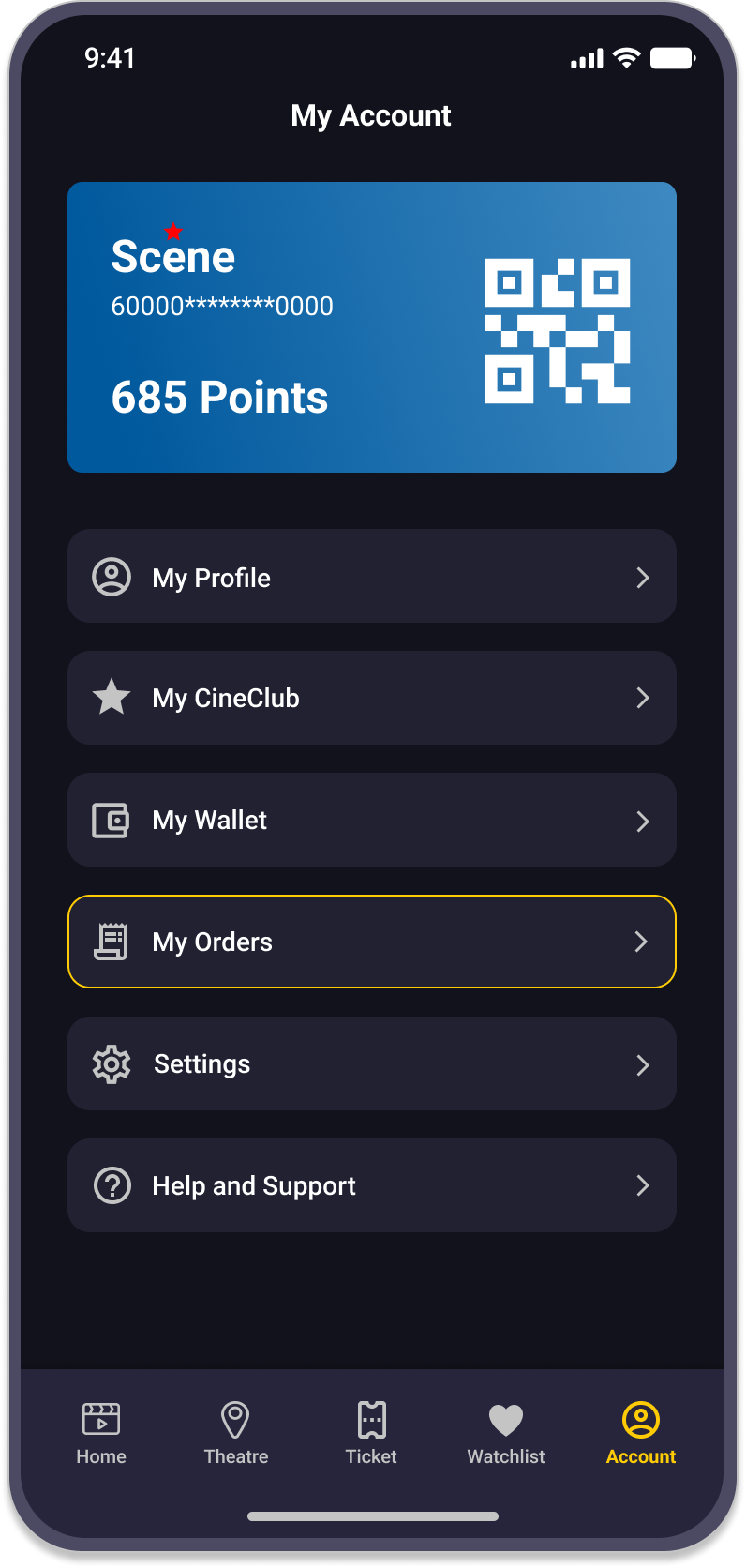
Screens of Navigation:
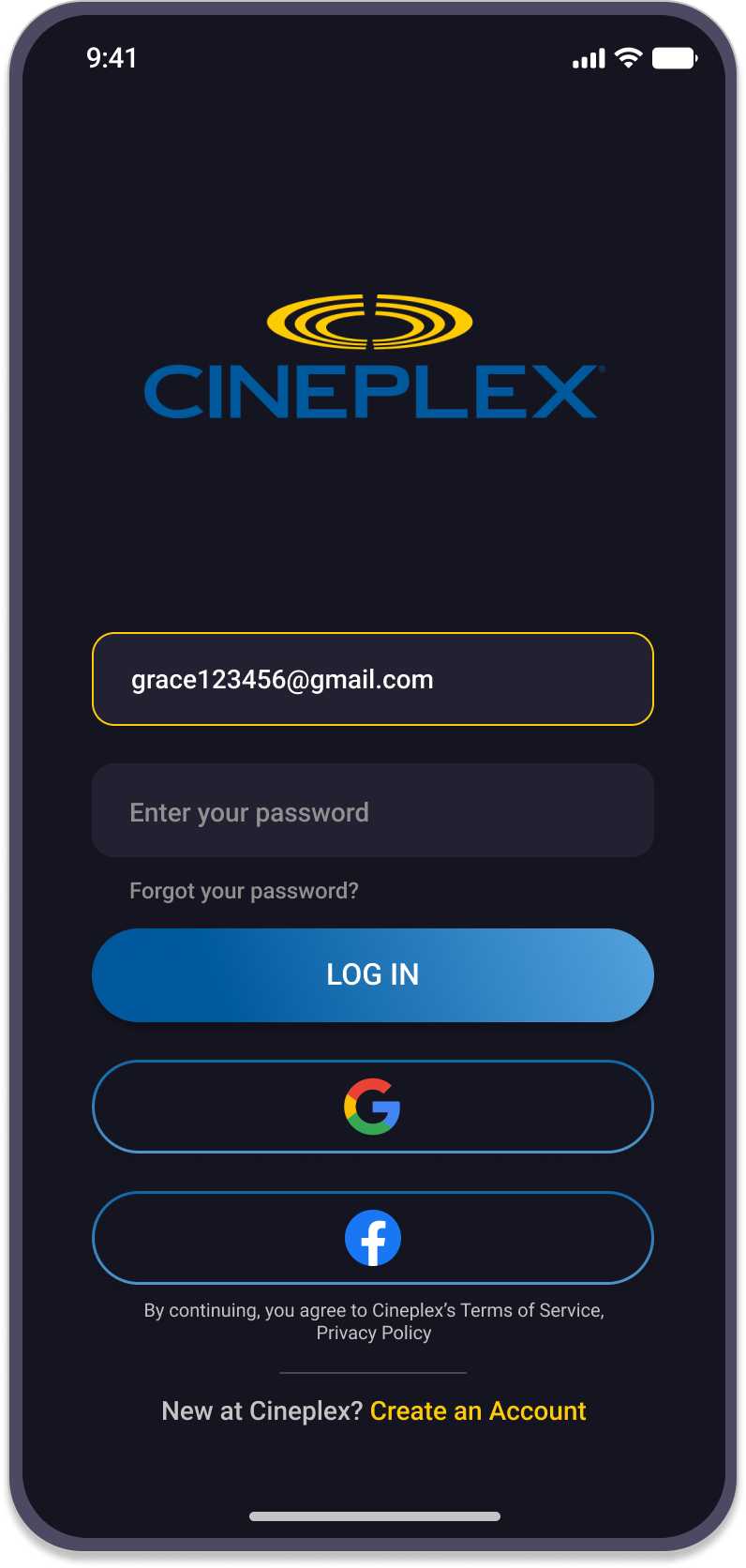
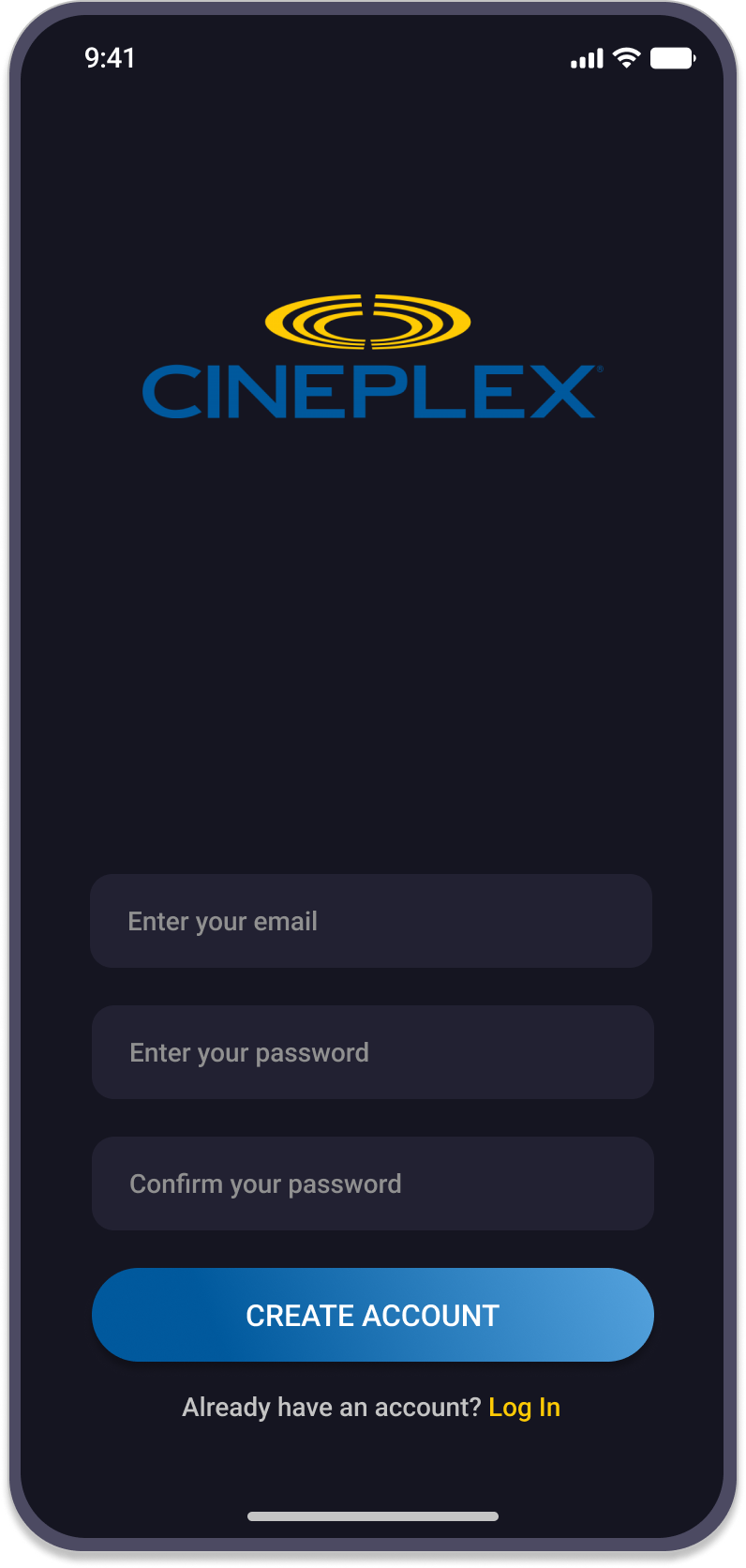
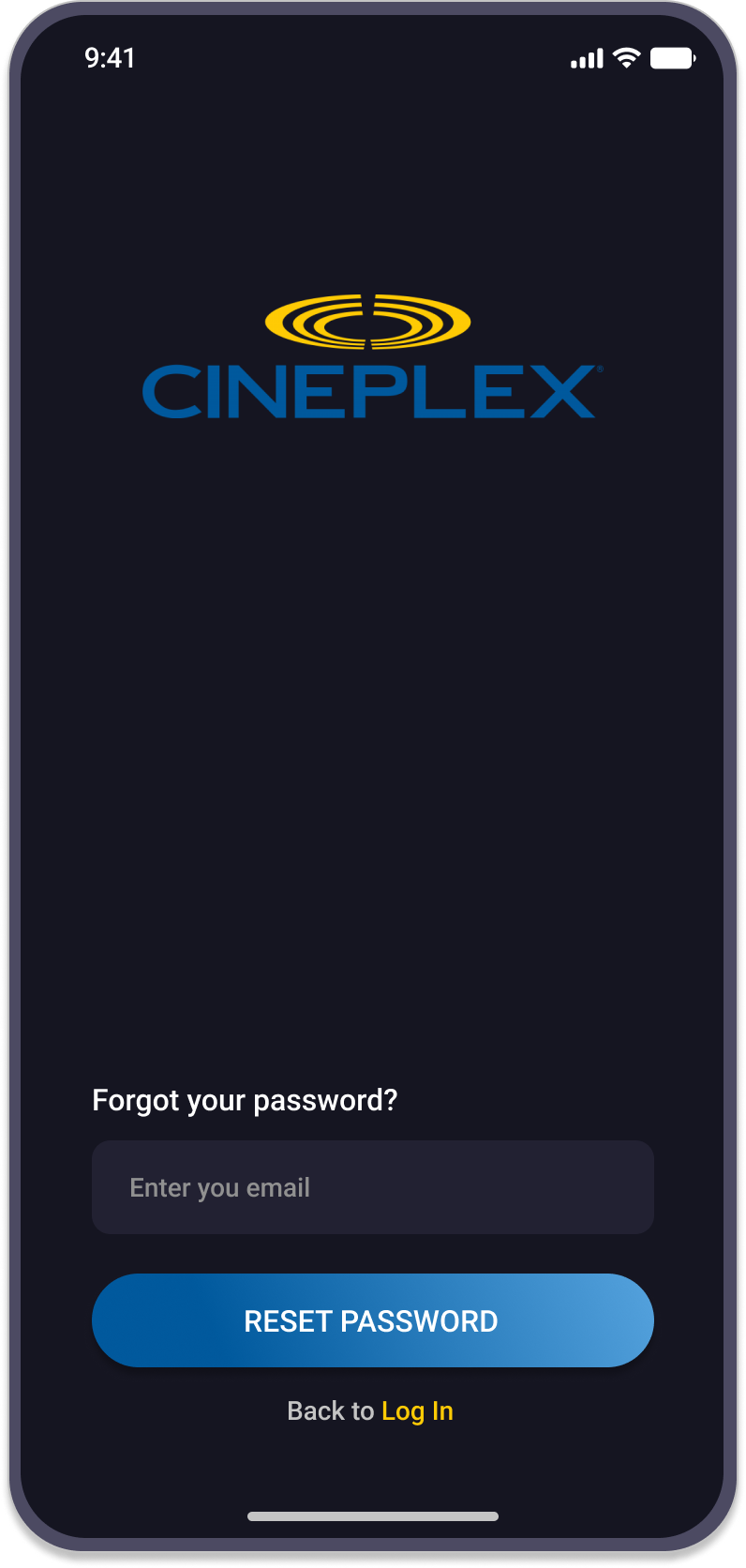
Screens of Authorization:
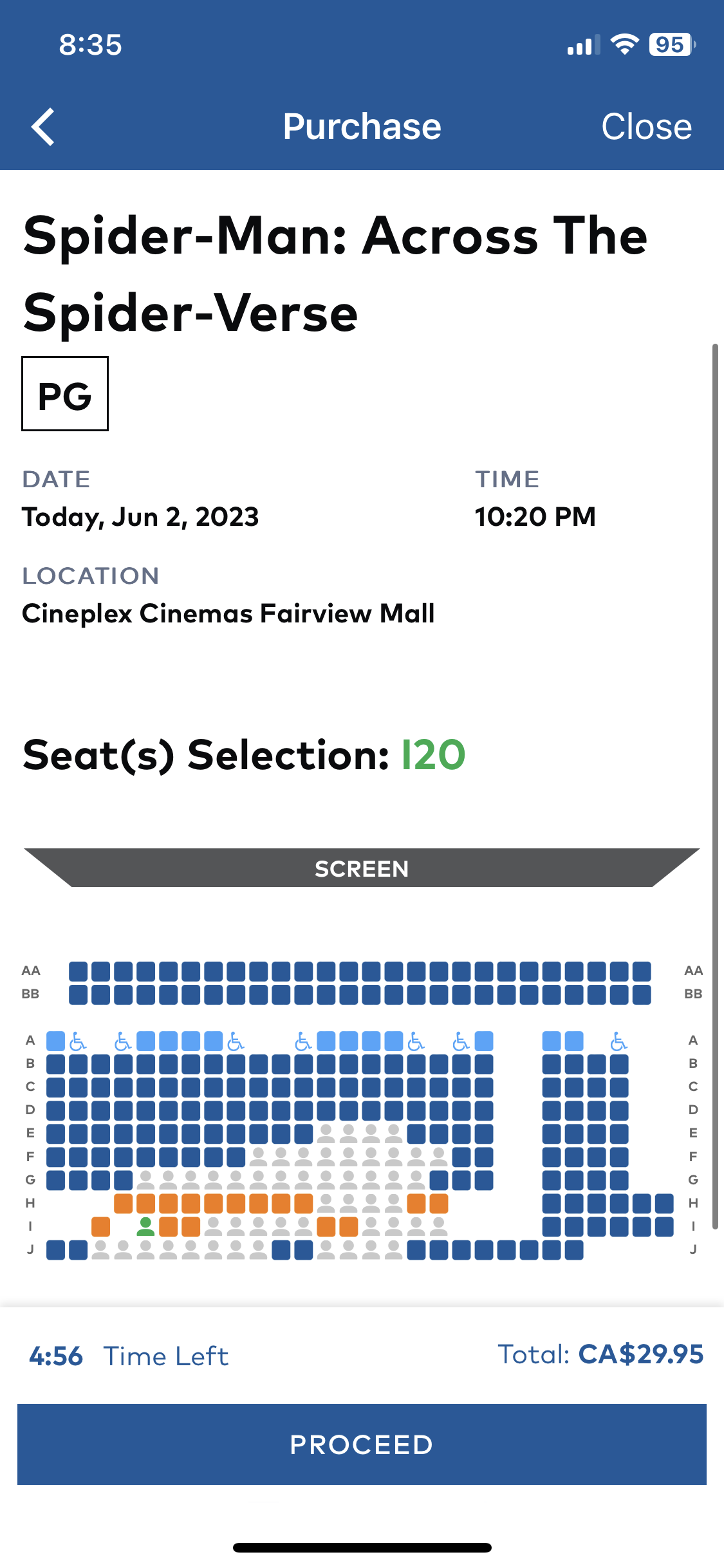
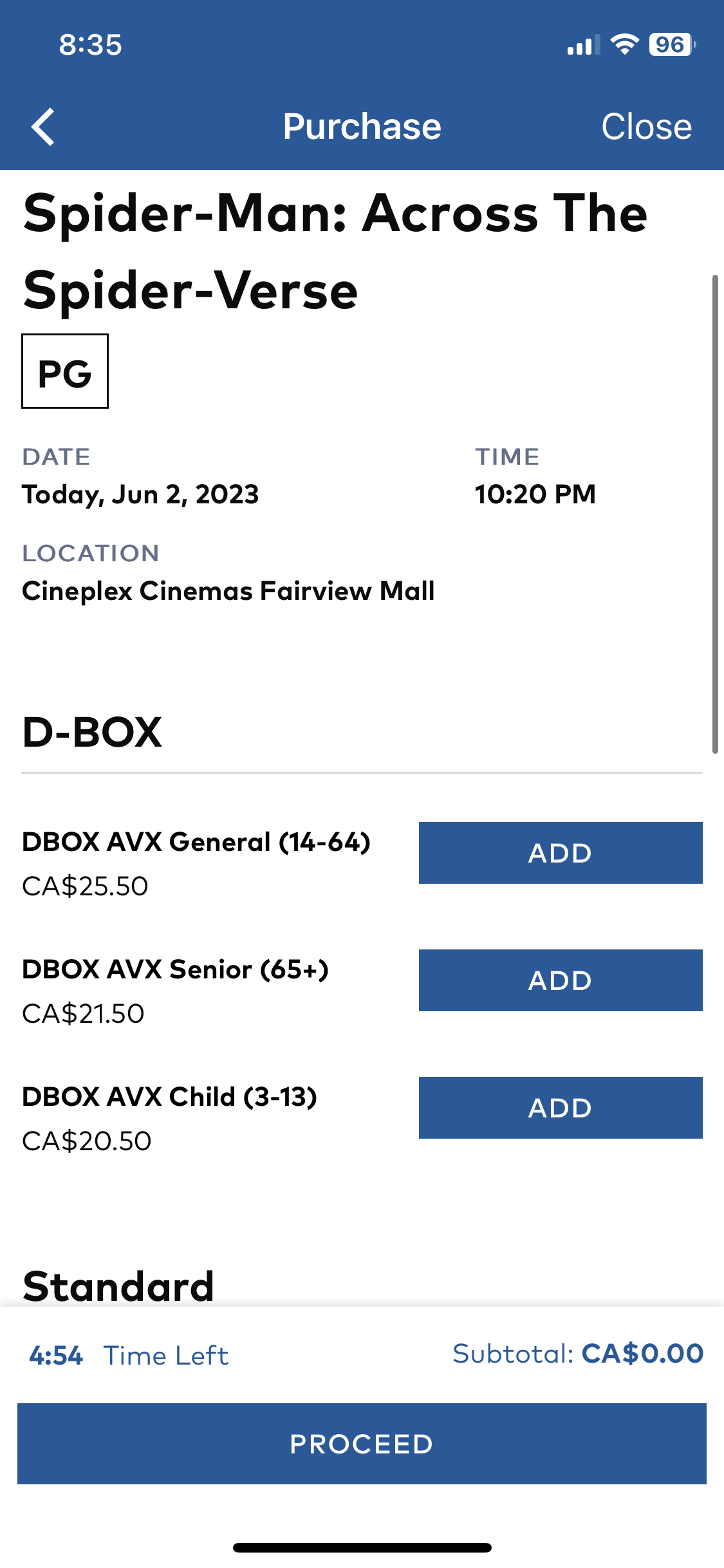
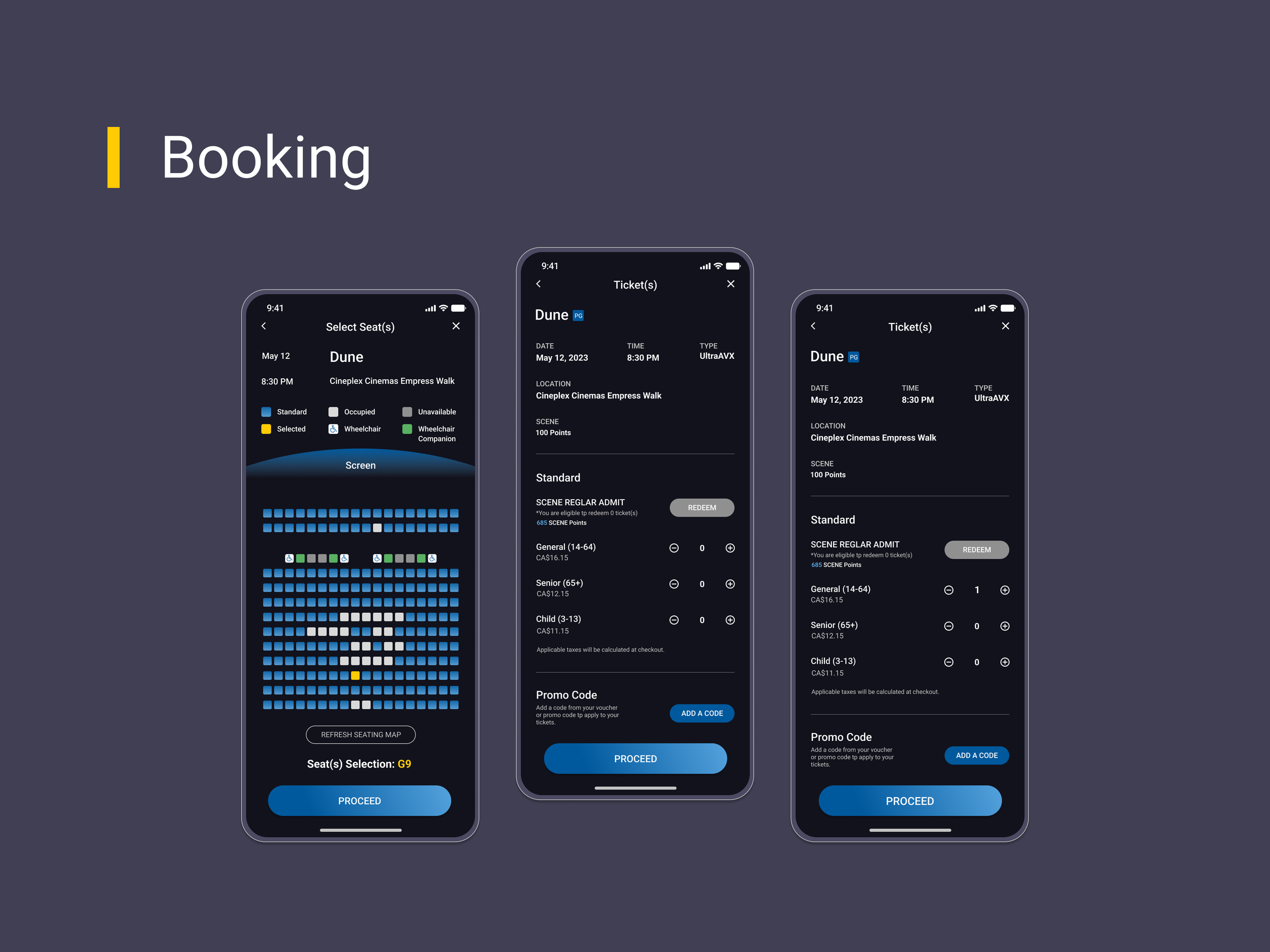
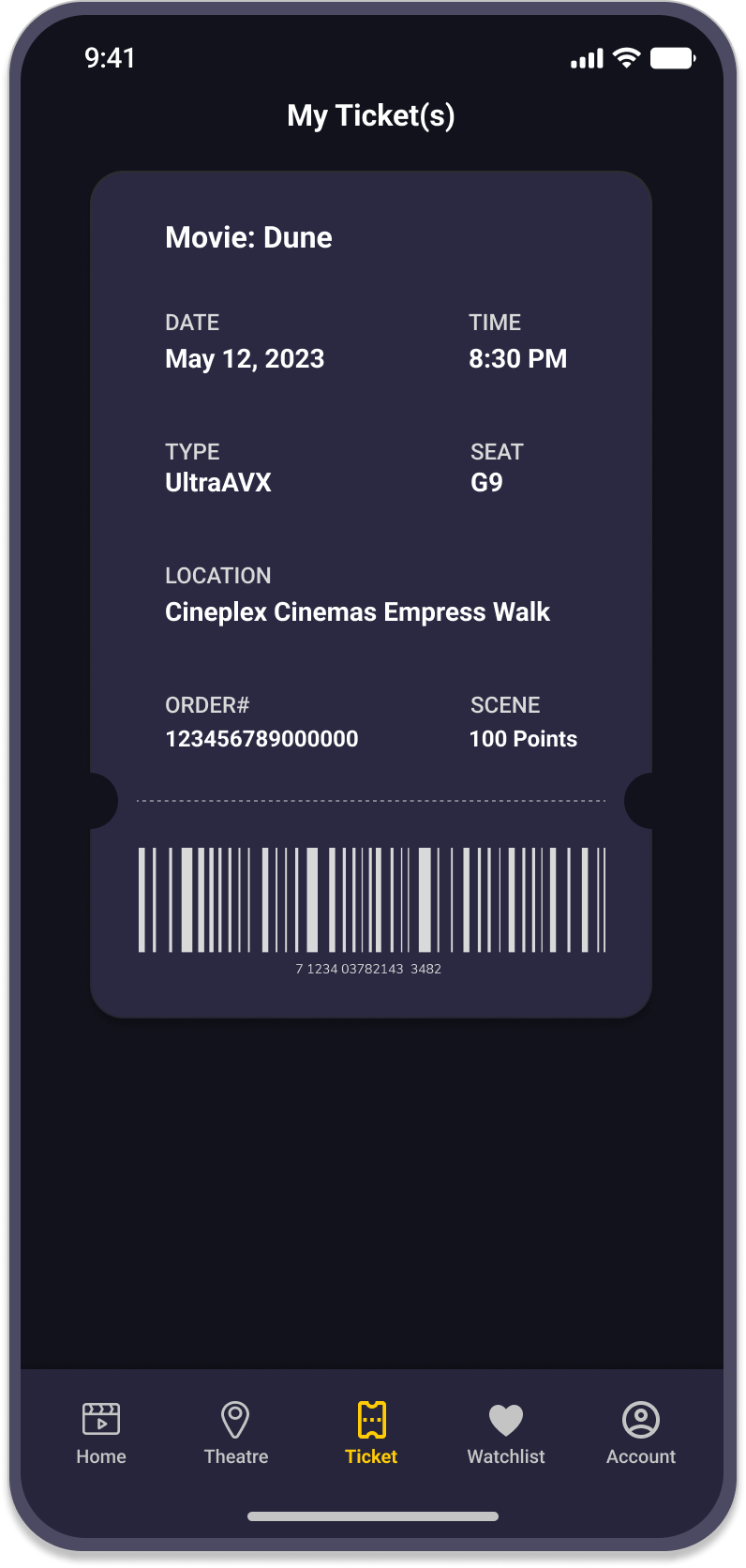
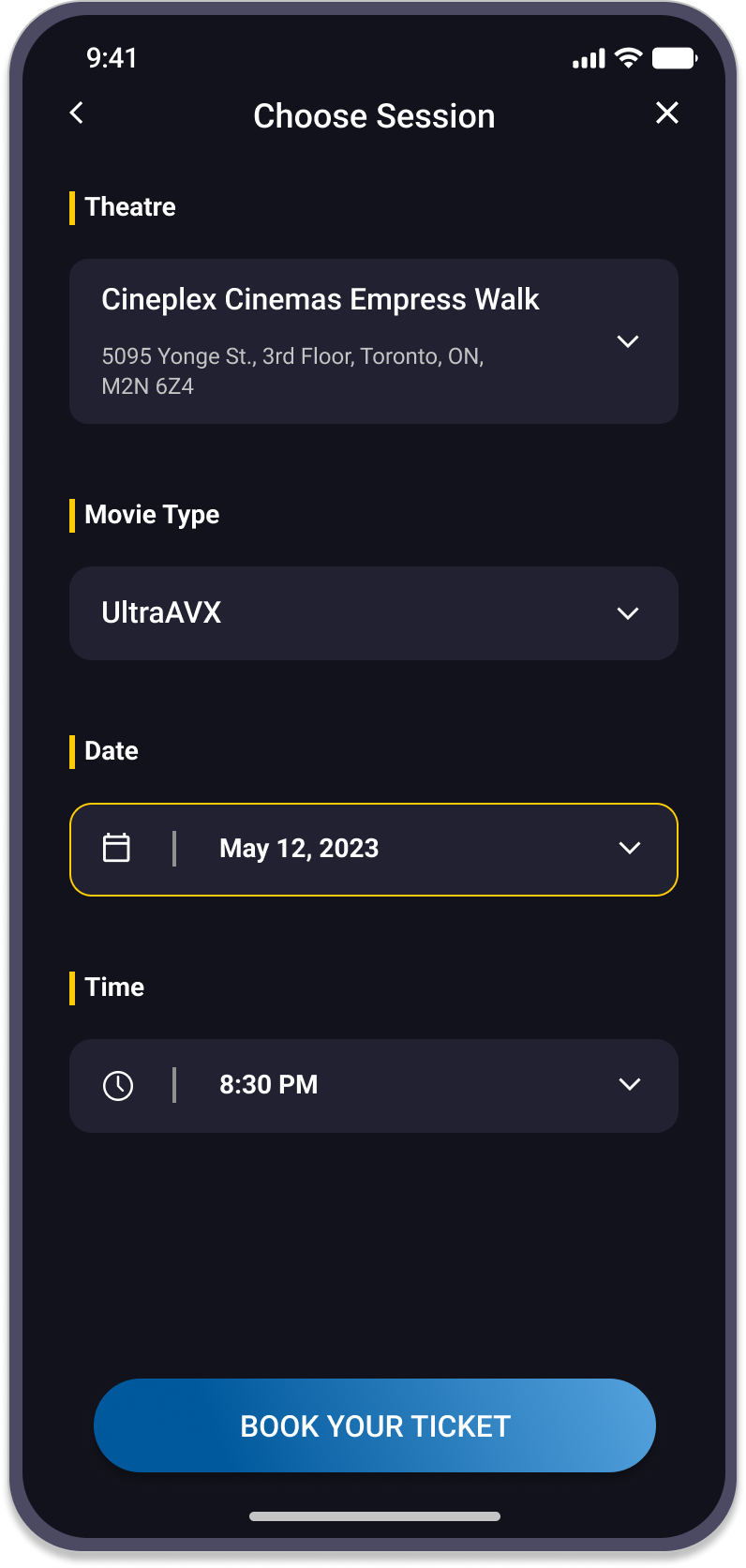
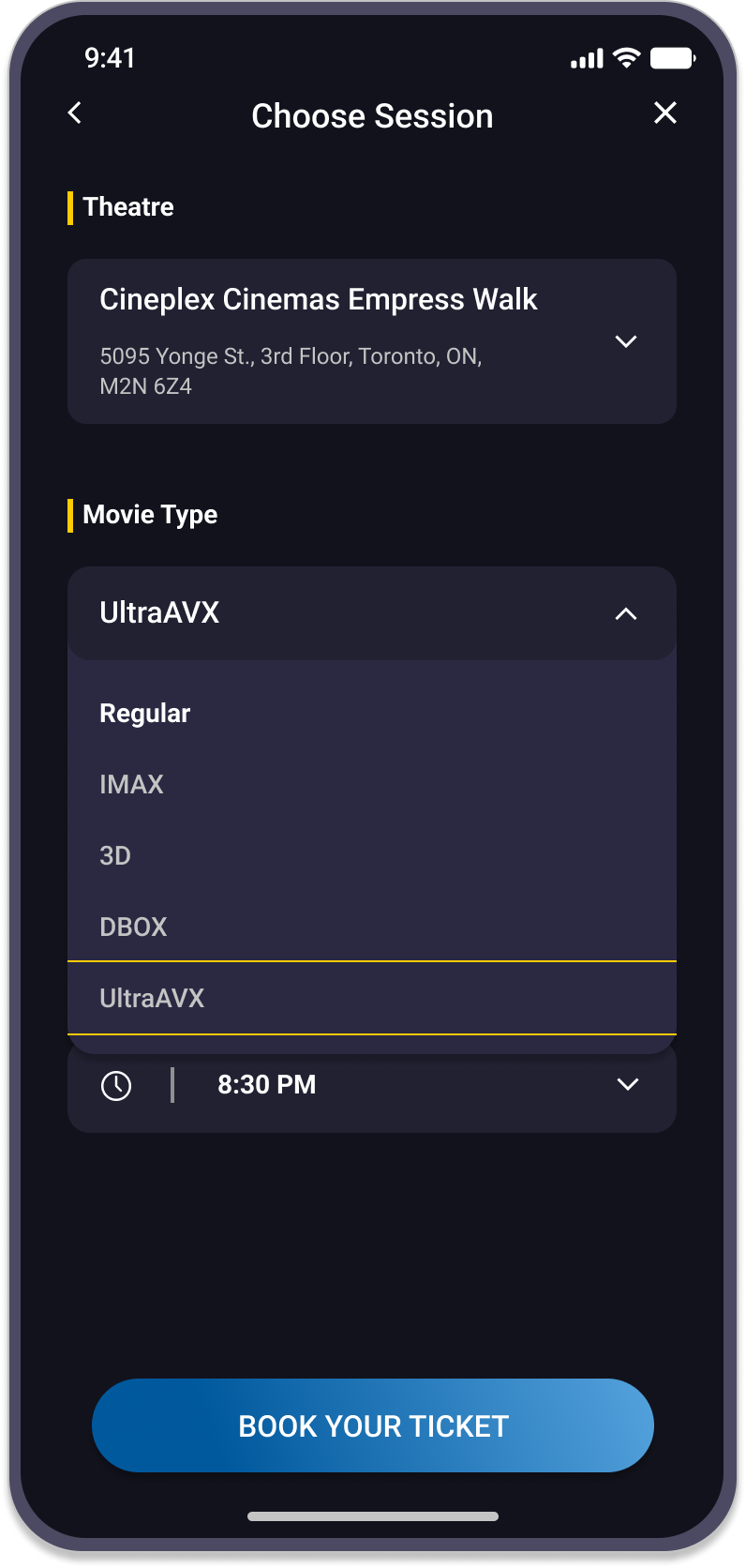
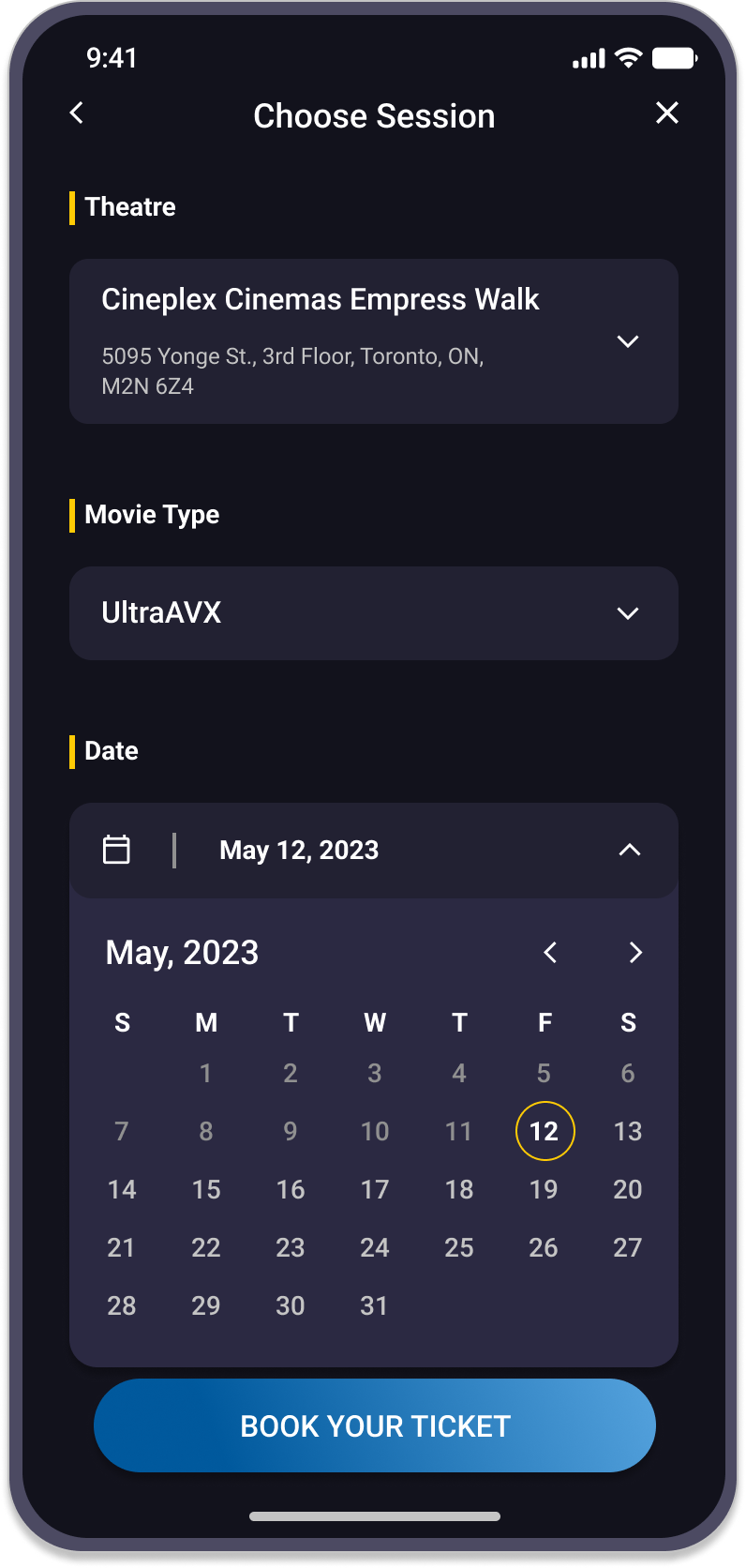
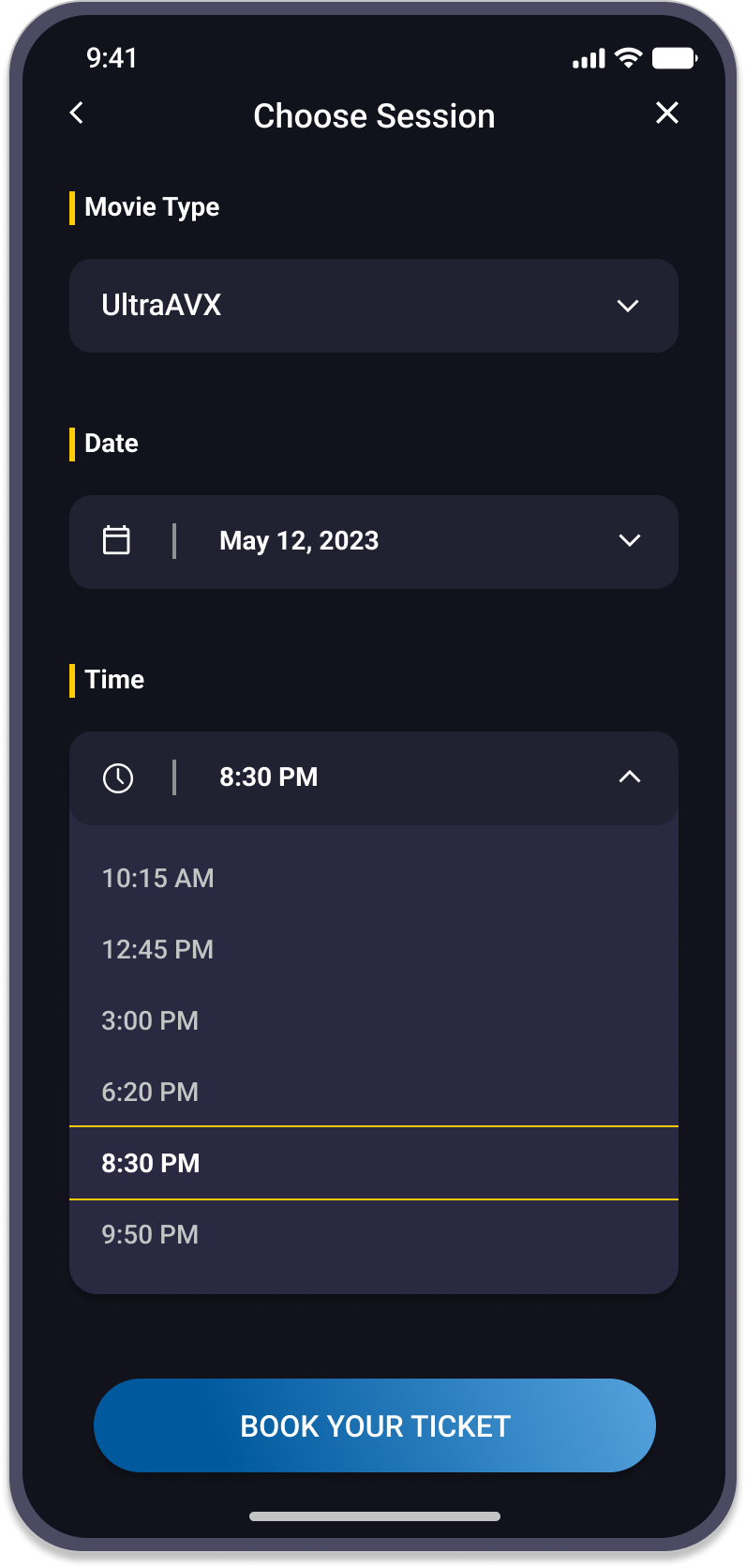
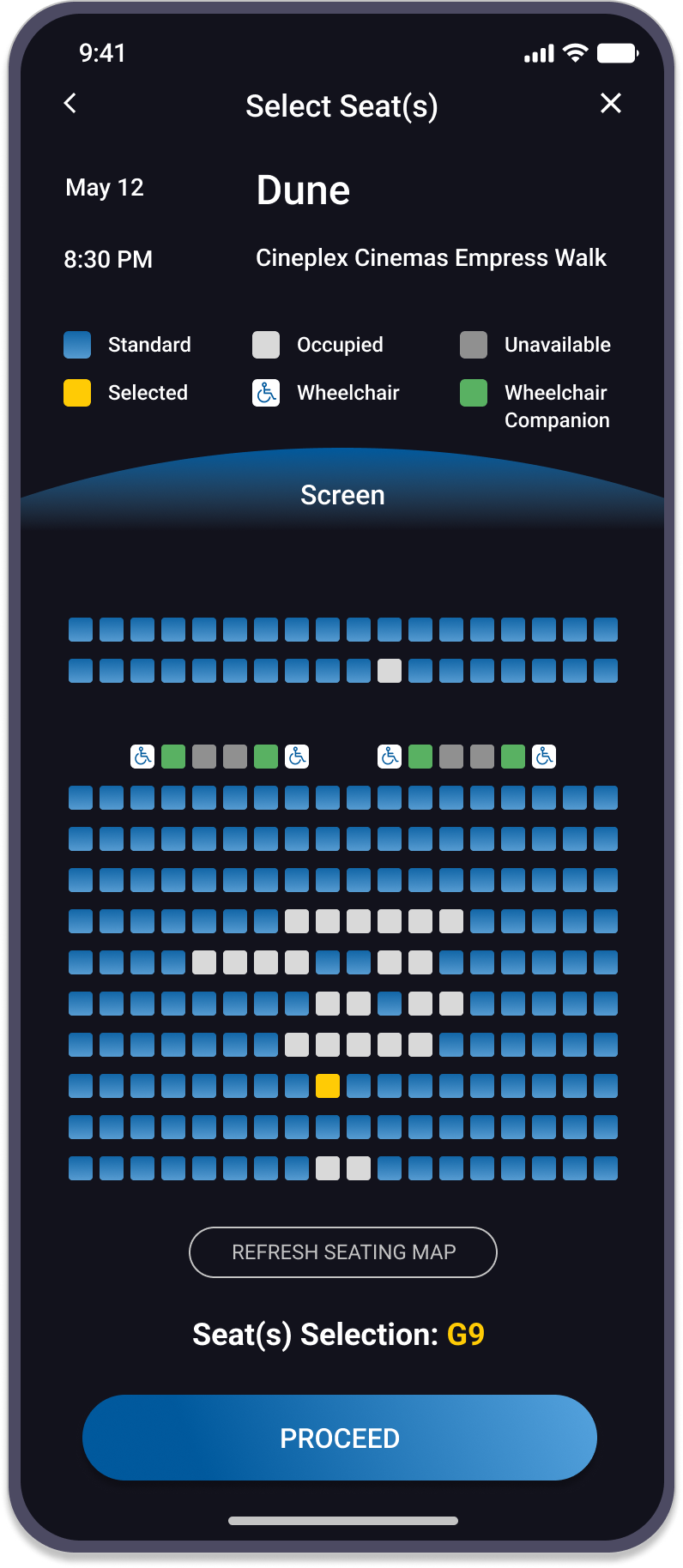
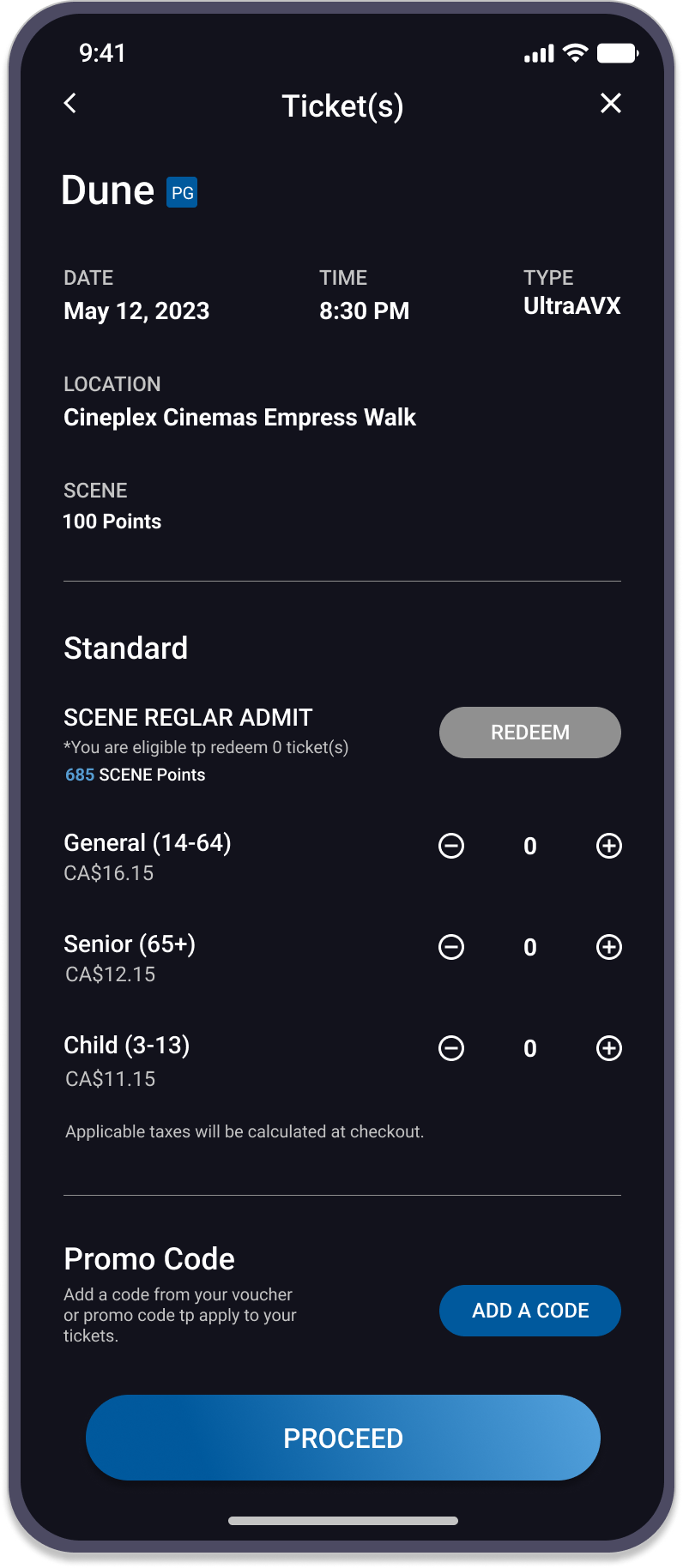
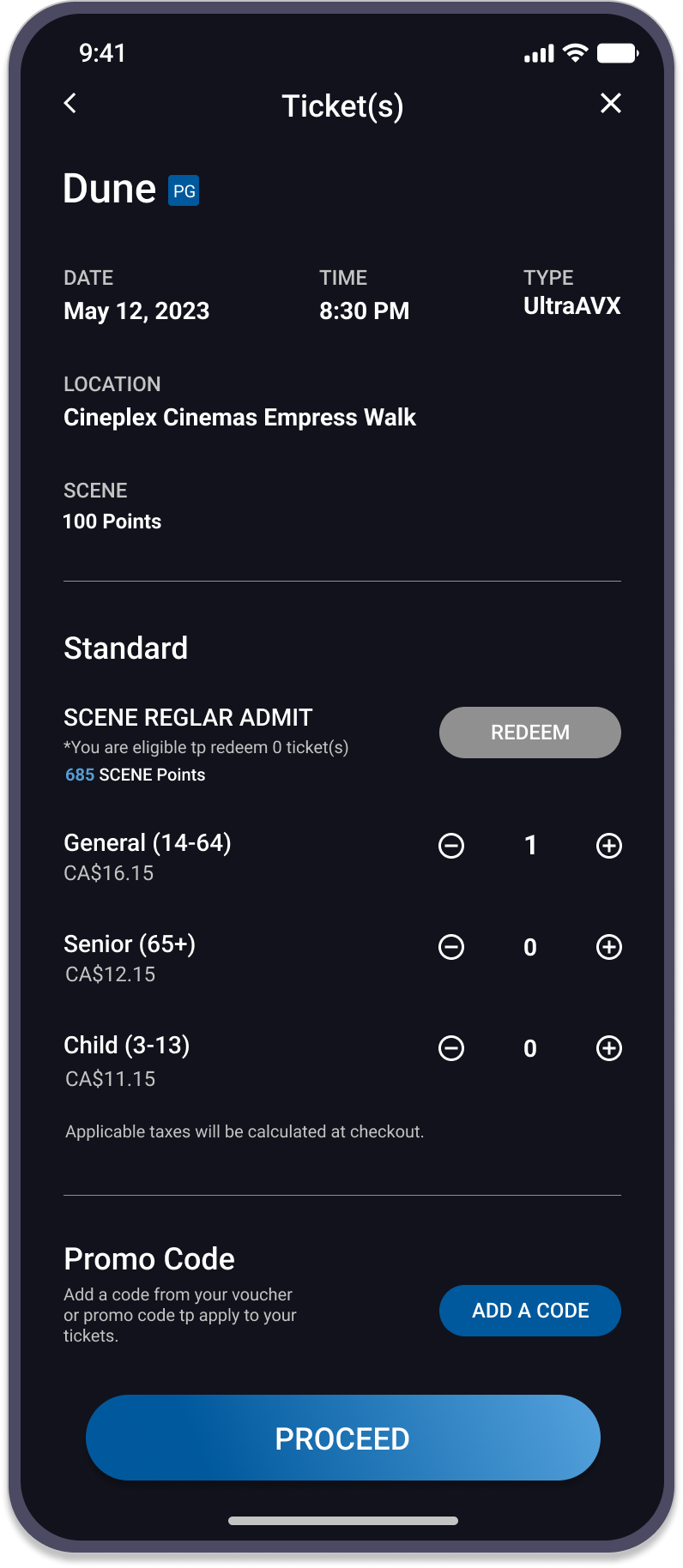
Screens of Booking:
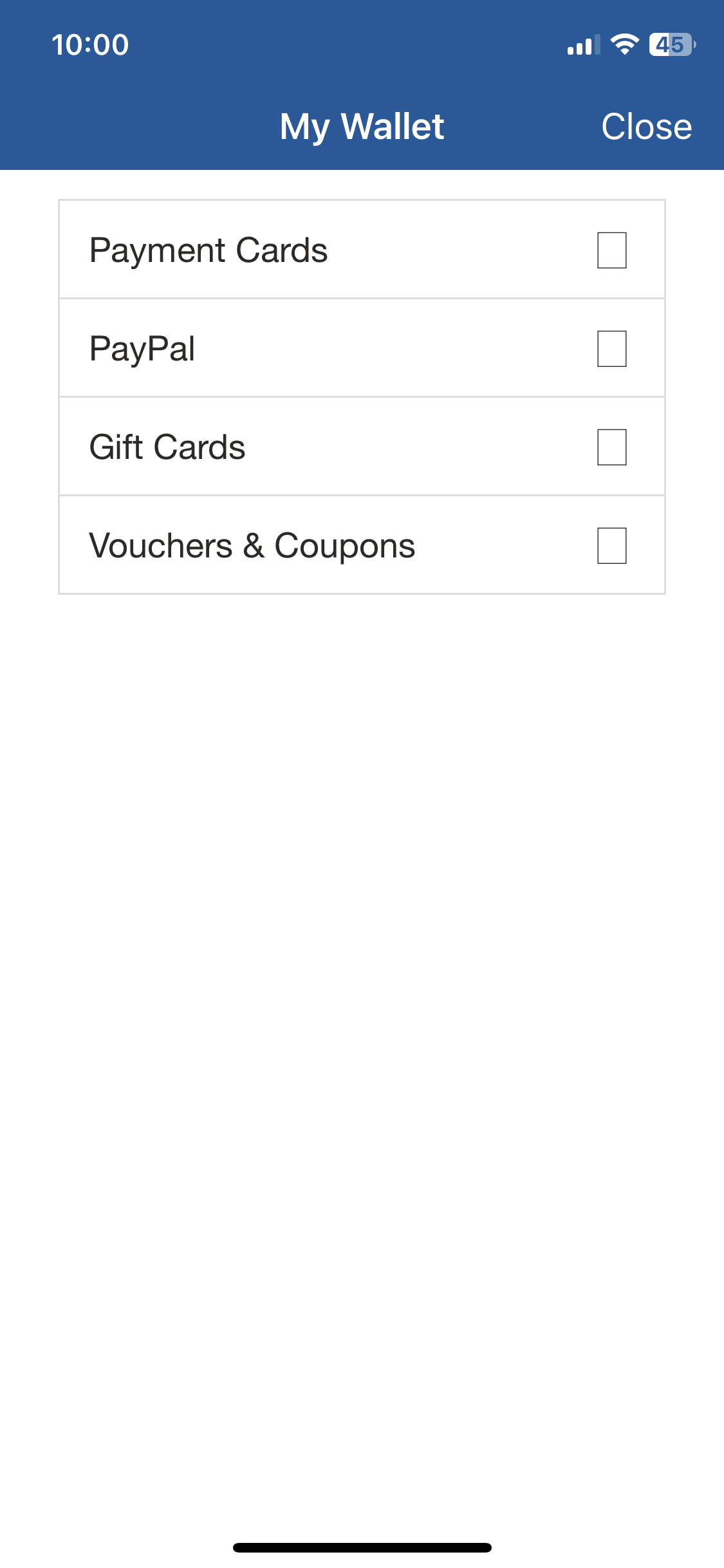
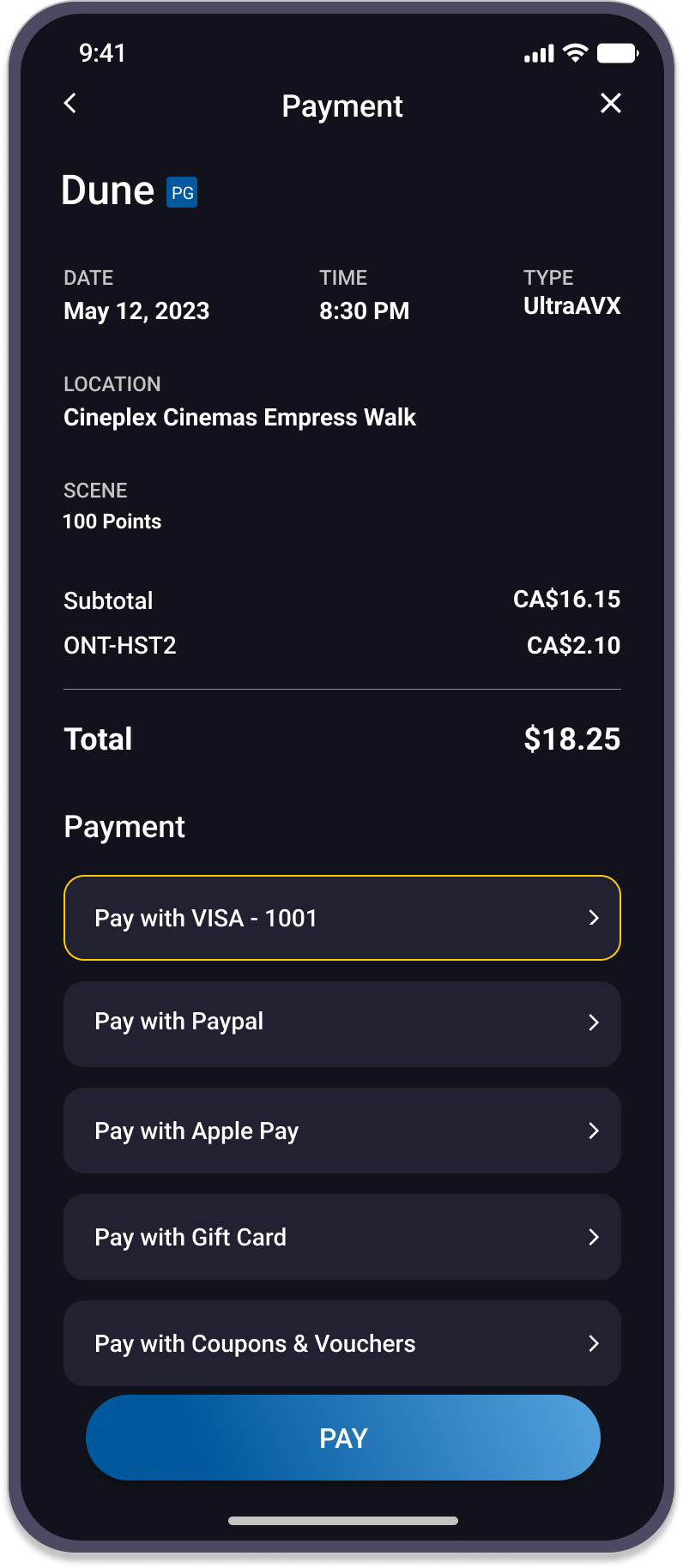
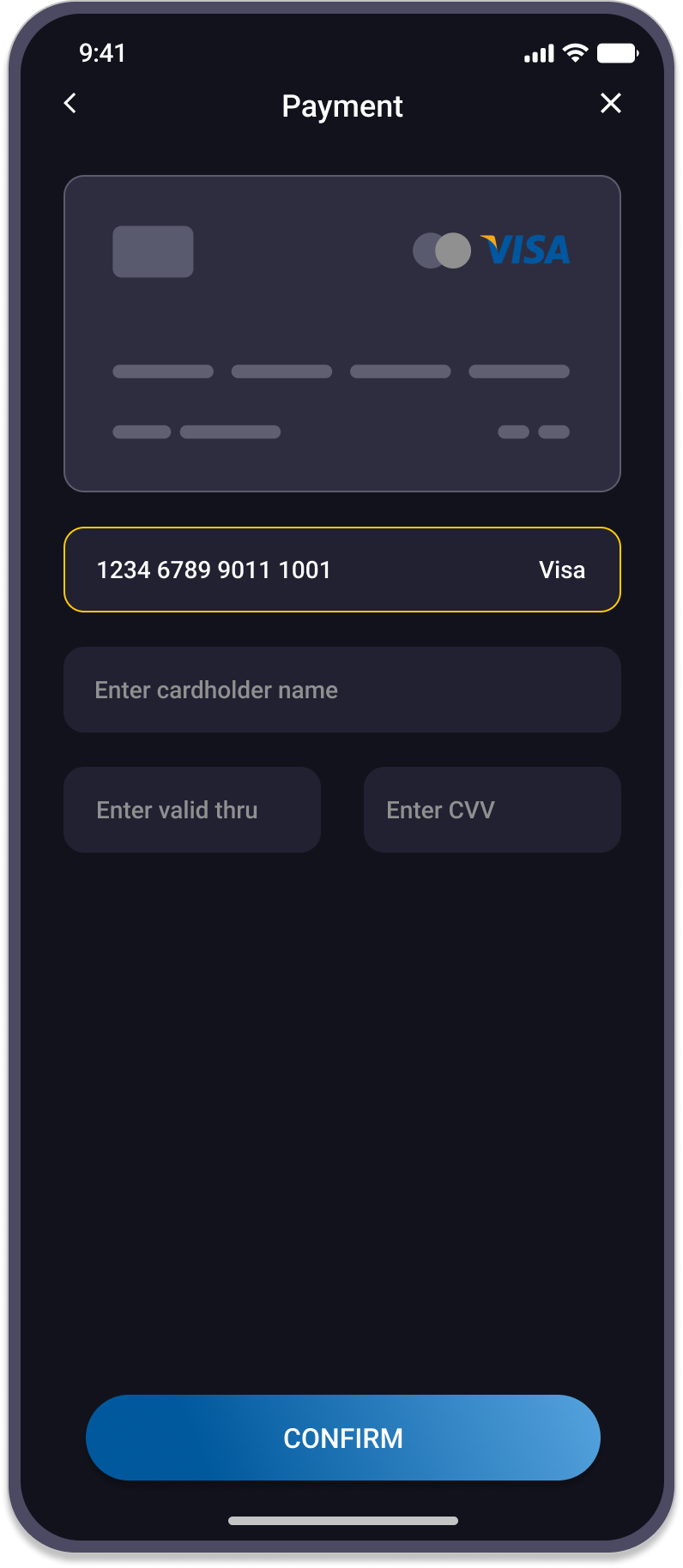
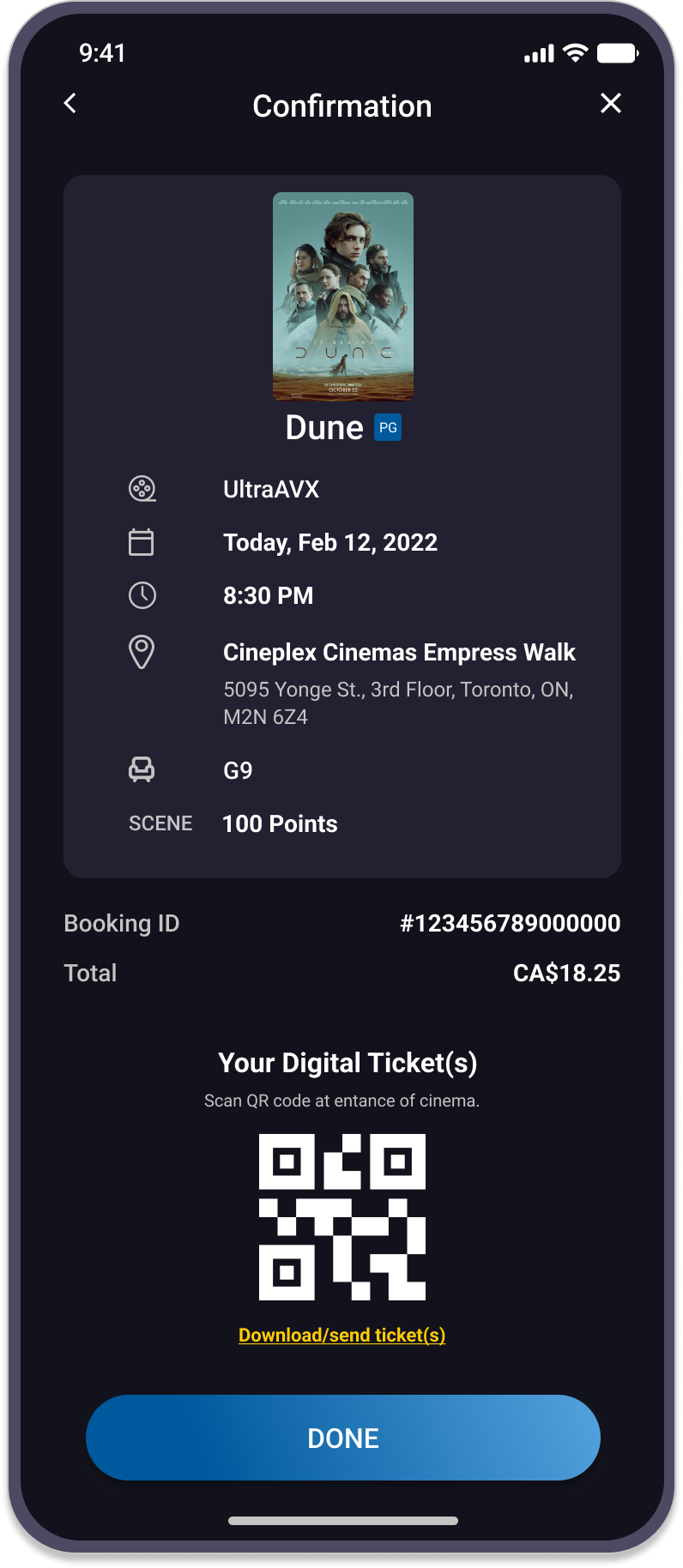
Screens of Payment:
ANALYSIS OF MODIFICATIONS/IMPROVEMENTS
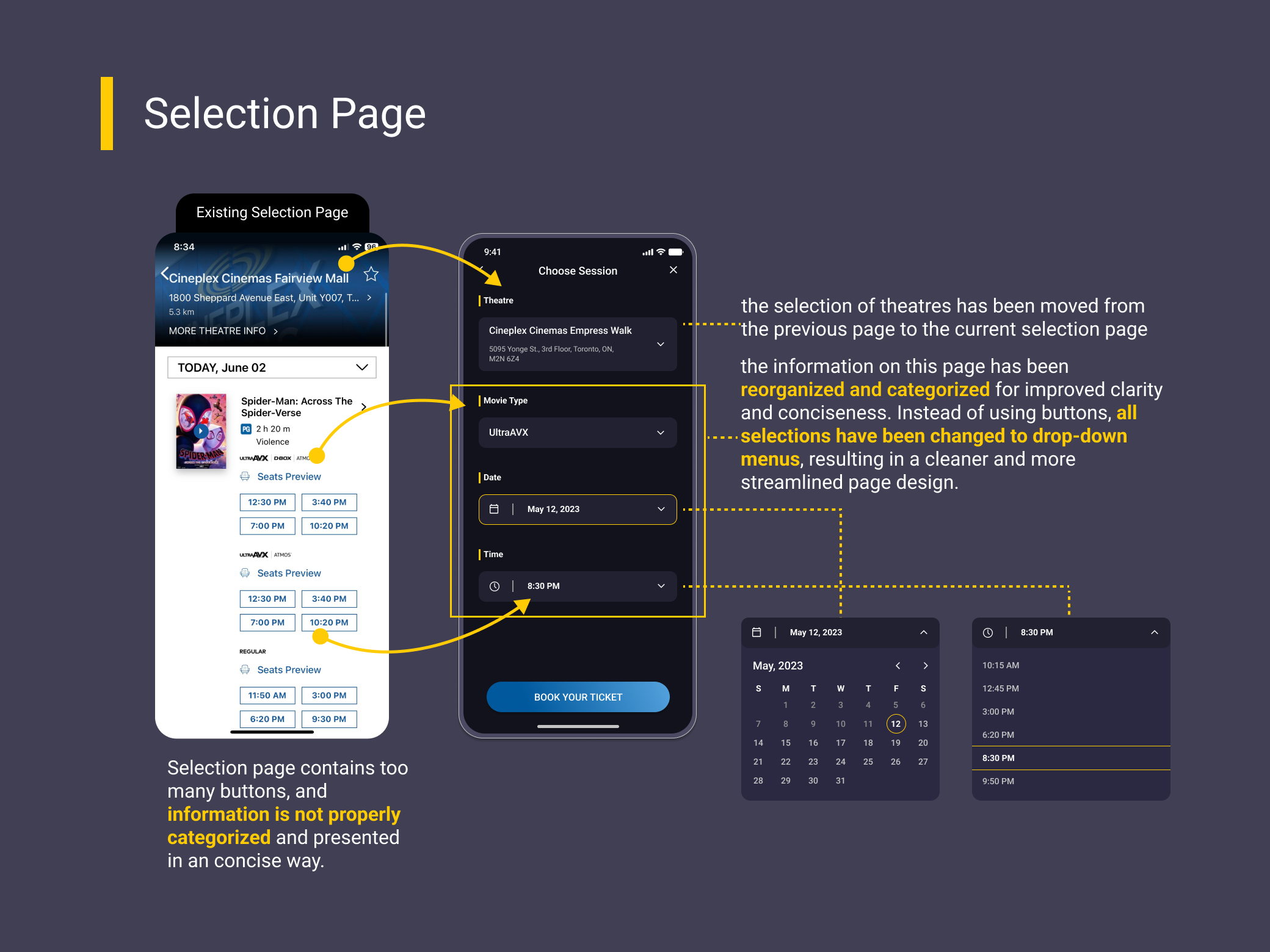
Below are a couple of examples of the analysis of modifications & improvements that I have made in this redesign project. Throughout the entire process, I have dedicated myself to thorough research and incorporating my own thoughts into refining the details.
APP MOCKUPS
HIGH-FIDELITY PROTOTYPE
Click to view: Cineplex Mobile App Redesign Prototype
USABILITY STUDIES
The purpose of conducting usability studies was to uncover areas that require revision and improvement based on the current prototype. By observing how participants interacted with the prototype, their feedback and insights provided valuable information on the usability of the app. This feedback allows for further refinement and iteration of the design, ensuring that user needs and preferences are addressed effectively.
Search bars are not available yet.
Details of the movie cannot be viewed.
The booking process is pretty straightforward with essential selections.
A carousel of movie categories on the home page is a great feature that users are able to find the specific movie under categories quickly.
Drop-down menus are visually better than buttons for selection.
Google directions to locations of theatres are not available.
……
Both the pros and cons of the current prototype have been thoroughly reviewed by the participants. The feedback provided by the participants will be valuable information for guiding further work on the app. Usability studies play a crucial role in the design process as they allow for the testing of a prototype, identifying potential problems and issues before finalizing the design. Additionally, iteration is an integral part of the overall process as design can be refined while doing iteration.
OUTCOMES
The Cineplex Mobile App Redesign is a passion project driven by my desire to improve the existing design and provide a better user experience. It is also an opportunity for me to enhance my skills as a designer. The primary focus of this project is to modify and improve the current user interface (UI). While the entire app has not been completed yet, this project marks a great starting point that I will continue to work on in the future.
The redesign process encompassed various stages, including extensive research, design thinking, problem identification, and implementation of relevant techniques and skills.
This project has been a great opportunity for me to grow both as a user and a designer. It has given me insights into the issues that users have faced and suffered, while also highlighting the potential for designers to solve these problems and make significant improvements.